Obsah
- Súbory a priečinky tém
- Mapovanie adries URL na šablóny
- Kvapalina: základy
- Pochopenie produktu. Kvapalina
- Výkon
- Logika
- Filtre
- Čo bude ďalej?
- Ďalšie zdroje a inšpirácia
Za posledných pár týždňov som budoval tému Shopify pre Viewport Industries, spoločnosť, ktorú sme s Elliot Jay Stocks vytvorili minulý rok. Shopify sme si vybrali z niekoľkých dôvodov:
- Umožňuje nám predávať digitálne aj fyzické produkty
- Je plne hostený, čo znamená, že sa nemusíte obávať serverov
- Podporuje množstvo platobných brán, ktoré sa pekne integrujú do našej banky
- Je založený na témach, čo znamená, že môžeme ľahko znovu použiť HTML, CSS a JavaScript našej existujúcej stránky
Shopify používa na výstup údajov z vášho obchodu do šablón engine šablón s názvom Liquid. Kvapalina je možno jednou zo zložiek témy Shopify, ktorú ste doteraz nepoužívali, a môže to byť nepríjemné. Dobrá správa však je, že začať s ním naozaj nie je také ťažké.
Ak ste niekedy používali Smarty, ERB alebo Twig, nasledujúce vám budú známe. Ak nie, nebojte sa: stačí sa naučiť niekoľko jednoduchých pravidiel. Po pridaní zručností Liquid do svojej vývojovej sady webových aplikácií budete môcť začať s vytváraním tém pre klientov v čo najkratšom čase.
Súbory a priečinky tém
Témy Shopify nie sú ničím iným ako množstvom súborov (súbory HTML s príponou .liquid, CSS, JS, obrázky atď.) A priečinkov. Motívy môžu vyzerať a fungovať, ako chcete: skutočne neexistujú žiadne obmedzenia. Tu je základná štruktúra témy:
- aktíva
- konfigur
- rozloženia
- téma.kvapalina
- úryvky
- šablóny
- 404. kvapalina
- článok.kvapalina
- blog.liquid
- vozík.kvapalina
- zber.kvapalina
- index.kvapalina
- page.liquid
- produkt.kvapalina
- hľadať.kvapalina
Pomocou týchto súborov môžete vytvárať najzákladnejšie témy. Pravdepodobne by ste pravdepodobne chceli pridať nejaké CSS, JavaScript a niekoľko obrázkov. Vložili by ste ich do priečinka s podkladmi. (Je potrebné poznamenať, že v súčasnosti nemáte v priečinku s aktívami povolené podpriečinky.)
Ak sa chcete dozvedieť viac informácií o tom, ako témy fungujú, a dozvedieť sa viac o priečinkoch konfigurácie a úryvkov, odporúčam vám prečítať si tému zo Scratch a Nastavenia témy na Shopify Wiki.
Prípadne sa môžete zaregistrovať do bezplatného partnerského programu, vytvoriť si testovací obchod a prezrieť si jeden z mnohých bezplatných motívov, ktoré sú k dispozícii v administračnej oblasti testovacieho obchodu - stačí prejsť do editora motívov v ponuke Motívy.
Mapovanie adries URL na šablóny
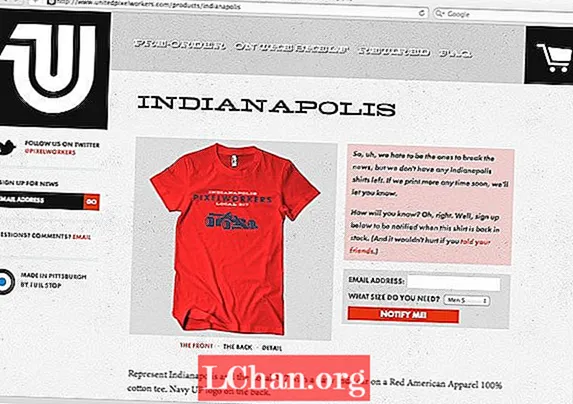
Shopify témy fungujú tak, že mapujú aktuálnu adresu URL na konkrétnu šablónu. Napríklad, ak sledujeme produkt, ktorý má nasledujúcu adresu URL ...
http://www.unitedpixelworkers.com/products/indianapolis
... potom Shopify bude vedieť používať váš produkt.kvapalina šablóna. Z tohto dôvodu by ste mali pre svoje šablóny používať iba názvy súborov uvedené vyššie.
Okrem toho, že Shopify vie, ktorá šablóna sa má zobraziť vo vzťahu k aktuálnej adrese URL, sprístupňuje nám množstvo veľmi špecifických premenných. Tieto premenné sa nazývajú „premenné šablón“ a umožňujú nám zobrazovať údaje v našich šablónach.
Napríklad v našej šablóne product.liquid máme prístup k trefne pomenovaným výrobok premenná. To znamená, že do šablóny môžeme vložiť názov, popis, cenu a dostupnosť nášho produktu. Kombináciu premenných Liquid a template použijeme na naplnenie našich šablón údajmi týkajúcimi sa našich produktov.
Celý zoznam dostupných premenných šablón nájdete na podvodnej šablóne Shopify od Mark Dunkley.
Kvapalina: základy
Liquid je tu na to, aby nám uľahčil život ako návrhárom tém. Jedným z hlavných spôsobov, ako to dosiahnuť, je použitie rozložení. Rozloženia sú ideálne na zahrnutie bežných prvkov stránky, ako sú hlavička, hlavná navigácia, päta atď.
V mojej štruktúre priečinkov vyššie si všimnete súbor s názvom téma.kvapalina v priečinku rozloženia. Theme.liquid si môžete predstaviť ako našu hlavnú šablónu. Všetky naše ďalšie šablóny, napríklad product.liquid, sú vykreslené v tejto hlavnej šablóne. Ak chcete, môžete mať viac ako jedno rozloženie, ale predvolené by sa malo vždy volať theme.liquid.
Nevidel som súbor theme.liquid United Pixelworkers, ale viete si predstaviť, že obsahuje značku pre oblasti načrtnuté červenou farbou nižšie.

Tu môže vyzerať základné rozloženie témy. Kvapaliny:
- ! DOCTYPE html>
- html>
- hlava>
- {{content_for_header}}
- názov> Názov stránky prejde sem / názov>
- / hlava>
- telo>
- {{content_for_layout}}
- / telo>
- / html>
Všimnete si dve frázy zabalené do dvojitých zložených zátvoriek: {{content_for_header}} a {{content_for_layout}}. Toto sú naše prvé príklady kvapaliny v akcii.
Shopify často používa {{content_for_header}} na pridanie konkrétnych súborov do časti head> dokumentu: napríklad na pridanie do kódu sledovania. {{content_for_layout}} je miesto, kde sa objaví obsah našej šablóny mapovanej URL. Napríklad, ak si prezeráme stránku produktu, náš súbor product.liquid nahradí v našom súbore rozloženia {{content_for_layout}}.
Pochopenie produktu. Kvapalina
Teraz, keď sme si prešli základné informácie o rozloženiach, je čas pozrieť sa na šablónu.Obchody sa týkajú všetkých produktov, tak sa na to pozrime produkt.kvapalina.
Tu je veľmi jednoduchý, ale funkčný príklad šablóny product.liquid.
- h2> {{product.title}} / h2>
- {{ popis produktu }}
- {% if product.available%}
- form action = "/ cart / add" method = "post">
- vyberte id = "product-select" name = ‘id‘>
- {% pre variant v product.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- {% endfor%}
- / vyberte>
- input type = "submit" name = "add" value = "Pridať do košíka" id = "purchase" />
- / form>
- {% else%}
- p> Tento produkt nie je k dispozícii / p>
- {% koniec Ak %}
Existuje veľa kľúčových konceptov aplikácie Liquid. Pozrime sa na ne v poriadku.
Výkon
Prvý riadok kódu obsahuje frázu {{product.title}}. Po vykreslení sa vygeneruje názov produktu, ktorý, ako teraz viete, určuje adresa URL. V príklade United Pixelworkers nižšie je názov produktu jednoducho „Indianapolis“.

Liquid používa formát syntaxe bodiek. V takom prípade sa parameter {{product.title}} rovná premennej šablóny produktu a jej atribútu title. Rovnakým spôsobom môžeme vytlačiť popis produktu pomocou {{ popis produktu }}.
Toto je v tekutom vyjadrení známe ako výkon. Celý výstup je označený dvojitými zloženými zátvorkami nasledovne: {{your_output}}.
Logika
Na nasledujúcom riadku kódu si všimnete výraz zložený v zloženej zátvorke, za ktorým nasleduje%: v tomto prípade {% if product.available%}. Toto je ďalší dôležitý koncept v Liquide známy ako logika. Ďalej si všimnete výroky {% else%} a nakoniec {% endif%}.
Toto ak vyhlásenie nám umožňuje diktovať, čo naša šablóna zobrazuje, na základe jednej alebo viacerých podmienok: v takom prípade, či je alebo nie je náš produkt k dispozícii. V skutočnosti to znamená: „ak je náš produkt k dispozícii, uveďte informácie, ktoré sa ho týkajú; v opačnom prípade sa zobrazí správa, ktorá informuje používateľa, že nie je na sklade “.
Všetky logické príkazy v Liquide používajú percentuálny zápis zloženej zátvorky, t. J. {%, Ak ...%}. Nezabudnite svoje vyhlásenia primerane uzavrieť, inak narazíte na problémy. Napríklad:
- {% if product.available%}
- Tu zobraziť tlačidlo Vložiť do košíka
- {% else%}
- Zobraziť správu o tom, kedy bude produkt najbližšie k dispozícii
- {% koniec Ak %}
Filtre
Liquid nám umožňuje manipulovať s našim výstupom niekoľkými spôsobmi. Jedným z nich je použitie filtrov. Obsah, ktorý ide do filtra, vyjde na druhom konci zmeneným špecifickým spôsobom.
Pri pohľade na vyššie uvedený príklad produktu.kvapalina si všimnete {peniaze}. Variantom je výraz používaný na opis variácie produktu: napríklad rôzne farby a veľkosti. Zaujímavé tu je, že na zmenu cenového výstupu používame filter - v tomto prípade pomocou peňažného filtra. To povedie k tomu, že na prednú časť ceny bude pridaný symbol meny obchodu.
Ostatné filtre zahŕňajú strip_html, ktorá z danej časti textu vymaže všetky značky HTML a kufrík, ktorý ho prevedie na veľké písmená.
Môžete tiež spojiť filtre. Napríklad:
- {article.content}
V tomto prípade vezmeme atribút obsahu premennej šablóny článku a odovzdáme ho filtru strip_html a nakoniec filtru orezania. Všimnite si, že skrátený filter nám umožňuje určiť, ako dlho má byť výsledný výstup: v tomto prípade 20 znakov.
Filtre nám tiež umožňujú rýchlo pracovať na vytváraní prvkov skriptov a obrázkov v šablónach. Tu je veľmi rýchly spôsob použitia filtra na výstup obrázka s priradenou alternatívnou značkou:
- {asset_url}
Použitím tohto v našej téme Shopify bude mať za následok vykreslenie nasledujúceho prvku img v našej šablóne:
- img src = "/ files / Shops / your_shop_number / assets / logo.png" alt = "Logo stránky" />
The asset_url filter je veľmi užitočný, pretože vracia celú cestu k aktuálnej téme aktíva priečinok. Pomocou tohto filtra môžete svoju tému použiť vo viacerých obchodoch a nemusíte sa báť cestičiek.
Čo bude ďalej?
Dúfajme, že týchto pár príkladov vám ukázalo, že Liquid nie je taký zložitý. Samozrejme, dá sa s tým urobiť oveľa viac, ale zvládnutím výstupu, logiky a filtrov ste na dobrej ceste k tomu, aby ste pochopili väčšinu toho, čo budete potrebovať na zostavenie témy Shopify.
Ďalšie zdroje a inšpirácia
- Užitočné úvodné návody Shopify
- Cheat Sheet od Mark Dunkley’s Shopify
- Blankify: úvodná téma Shopify
- Výukový program: Tvorba témy od nuly
- Partnerský program Shopify
- 40 inšpiratívnych obchodov Shopify