
Obsah
- Neexistuje žiadny mobilný kontext ... alebo je to tak?
- Nielsen verzus Clark (Alebo: „vždy mobilný“ verzus „vždy responzívny“)
- Hlavné úlohy sa menia, keď sa zmení kontext používateľa
- "Existuje však iba jeden web!"
- Obsah ako základ responzívneho webu
- „Responzívny dizajn je dizajn pre obsah“
- „Ľudský úsudok rozhoduje o tom, na čom skutočne záleží“
- Ktorý obsah by mal robiť čo a z ktorého pohľadu?
- Choreografia obsahu je stále iba o tom, „ako“
- „Obsahová stratégia podporuje responzívny webový dizajn“
- Hlavné úlohy diktujú prípady použitia; prípady použitia diktujú obsah
- Samotná služba Analytics nemôže definovať prípady použitia
- Uprednostňujte úlohy, nie zariadenia
Odkedy Ethan Marcotte predstavil koncept responzívneho webdizajnu, mnohí z nás sa obávali všetkých možností, ktoré ponúka. Ale naučili sme sa aj dve veci: neexistuje mobilný web a neexistuje mobilný kontext ... alebo je to tak?
Rovnako ako Josh Clark verím, že neexistuje slobodný mobilný kontext. Určité mobilné alebo iné kontexty však vyžadujú mobilné weby a mobilný obsah. Podobne aj responzívne weby vytvorené pre tieto kontexty vyžadujú responzívny obsah. Ale nielen obsah ako súbor univerzálnych, opakovane použiteľných častí, posúvanie, skrývanie alebo zmena priority podľa veľkosti obrazovky; obsah je o význame, vzťahoch a ľuďoch.
Je potrebné dokázať, aby sa obsah nielen jednoducho posúval, alebo skryl, ale aby sa úplne zmenil. Aby sa to mohlo meniť na základe určitých kontextov; na základe prípadov použitia. Hlavné úlohy diktujú prípady použitia a prípady použitia diktujú obsah.
Neexistuje žiadny mobilný kontext ... alebo je to tak?
„Neexistuje žiadny mobilný web,“ povedal Stephen Hay. Dohodnuté.
„Neexistuje žiadny mobilný kontext,“ povedala Stephanie Riegerová.
A Josh Clark.
A Karen McGrane a Jeff Eaton.
A tak hovoria všetci? No ... nie som si taký istý.
Príklad:
Plánujem vycestovať do neďalekého väčšieho mesta: v tomto prípade do Haagu v Holandsku. To vyžaduje, aby som cestoval autobusom na najbližšiu železničnú stanicu v Hilversume, potom vlakom do Utrechtu a odtiaľ ďalej do Haagu.
Večer pred cestou starostlivo naplánujem cestu na stolnom počítači doma na holandskej stanici verejnej dopravy 9292.nl, ktorá je veľmi zameraná na hlavnú úlohu: naplánovanie cesty z bodu A do bodu B v ktorýkoľvek daný deň. a čas.

Všetko ide dobre s autobusom do Hilversumu. Keď však raz na nástupišti čakám na môj vlak do Utrechtu, hlásateľ uvádza, že môj vlak mešká asi 10 minút. To znamená problém, pretože som závislý na jeho včasnom príchode do Utrechtu, pokiaľ ide o moje spojenie s Haagom. Čo robiť?
Rovnako ako jeho desktopový náprotivok, aj mobilná verzia 9292.nl - aj keď bola nedávno prepracovaná, stránka (zatiaľ) nereaguje - je zameraná na plánovanie ciest z bodu A do bodu B. Ale ja som na platforme, v uprostred mojej cesty a potrebujem zistiť, či moje meškanie Hilversum-Utrecht ovplyvní moje spojenie Utrecht-Haag.
To znie ako iná situácia: iné miesto, iná úloha. To je iný kontext, nie?
Nielsen verzus Clark (Alebo: „vždy mobilný“ verzus „vždy responzívny“)
Nechápte ma zle: nie som zástancom nedávneho postoja Jakoba Nielsena k vývoju webových stránok pre mobilné zariadenia. Ale tiež nie som úplne v tábore Josha Clarka. (Obaja následne pridali do svojich trochu polarizujúcich článkov nejaké nuansy.)
Myslím, že Jason Mark je na značke – žiadna slovná hračka určená – pokiaľ ide o dizajn a vývoj pre mobilné kontexty:„Clarkove tvrdenie, že odstránenie obsahu z mobilného webu je ako autor knihy, keď odstránenie kapitol z brožovanej knihy [je] zlá metafora.“
Mark ďalej uvádza dva protiargumenty:
- Vydavatelia práve toto. Zvážte napríklad CliffsNotes.
- Digitál sa netlačí. „Ak by sa vydavatelia mohli pozrieť na svoje„ analýzy čitateľov “a zistiť, že 80 percent ich čitateľov brožovaných kníh číta iba kapitolu 3, nemalo by zmysel vytvoriť knihu, ktorá by vyhovovala týmto potrebám?“
Druhá vec je skvelá ... ale nejde o celý príbeh. Iste, pomocou analytiky môžete zistiť, ktorá kapitola vašej knihy je najobľúbenejšia, ale to by vám nepovedalo, že to, čo používatelia skutočne chcú, je kapitola z inej knihy. Ak to chcete zistiť, musíte najskôr tento obsah zverejniť a zmerať jeho popularitu v priebehu času, alebo analyzovať želania a potreby návštevníkov (ich úlohy) na vašom webe bez ohľadu na váš aktuálny obsah.
Hlavné úlohy sa menia, keď sa zmení kontext používateľa
Verím vo vývoj webových stránok a intranetov na princípe najdôležitejších úloh: to znamená, že ak sa sústredíte na štyri až šesť hlavných úloh, nemôžete pokaziť. Prinajmenšom nie veľmi.
Verím, že existuje prípad, ktorý je potrebné urobiť hlavné úlohy sa líšia, keď sa odlišujú podmienky používateľa. Dotyčné okolnosti nie sú typom zariadenia, ktoré používateľ má, ale jeho polohou, situáciou a potrebou určitých informácií.
A áno, veľmi dobre chápem, že nemôžete merať tieto prvky z prehliadača. Zatiaľ nie.
Vďaka špičkovej identifikácii úloh však môžete overiť, ktoré úlohy chcú používatelia na vašom webe alebo intranete najviac vykonávať. To platí pre stolný počítač, ale funguje to rovnako aj pre mobil.
"Existuje však iba jeden web!"
Zvážte, čo nedávno povedal Jason Grigsby, pokiaľ ide o doručovanie rôznych dokumentov HTML a aktív niekomu, kto hovorí iným jazykom. Josh Clark sa venoval aj problematike mobilných aplikácií a webov vyžadujúcich mobilný obsah.
Áno, v rovnakom článku Clark tvrdil, že „neexistuje jediný mobilný kontext“, a ja tomu plne rozumiem. To však neznamená, že neexistujú mobilné zariadenia kontextoch. Ako dodal Clark: „Existujú jednotlivé mobilné kontexty, ktoré môžete špeciálne navrhnúť, a niektoré z nich môžu vyžadovať veľmi odlišný obsah a funkcie ako kontext pre počítač.“
To je bod, ktorý by som rád uviedol: existujú kontexty mobilných sietí, ktoré vyžadujú mobilné weby, ktoré vyžadujú mobilný obsah. Podobne by responzívne weby zamerané na tieto mobilné kontexty vyžadovali responzívny obsah.
Vráťme sa teda k tomuto najzákladnejšiemu prvku webu: obsahu.
Obsah ako základ responzívneho webu
Dizajnéri, ľudia z oblasti UX, vývojári a copywriteri zúria nad responzívnym webovým dizajnom od doby, keď o ňom písal Ethan Marcotte v máji 2010. Ale až teraz sa začína objavovať to, o čom responzívny web je. Nejde iba o mobilnú komunikáciu, ani o desiatky zariadení s webovým pripojením, ani o veľkosť obrazovky a hraničné body.
Ako napísala Marcotte: „Responzívny dizajn nie je o„ dizajne pre mobil “. Ale nejde ani tak o „dizajn pre desktop“. Ide skôr o prijatie flexibilnejšieho a agnostického prístupu k navrhovaniu pre web. “
Dovoľte mi pridať, čo povedal Bryan Rieger v septembri 2010: „Je to o ľuďoch, nie o zariadeniach.“
[slideshare id = 5172436 & doc = yiibu-rethinkingthemobileweb-100910074556-phpapp01]
Ľudia na váš web neprichádzajú kvôli jeho dizajnu ani kvôli technológii. Ľudia prichádzajú na vaše stránky, aby našli odpoveď na svoju otázku alebo vykonali určitú úlohu. A oni nájdu svoje odpovede a plnia svoje úlohy na základe obsahu.
„Responzívny dizajn je dizajn pre obsah“
Väčšina responzívnych dizajnérskych projektov začína ako funkčné alebo technické úsilie. Viem, že naše projekty to často robia. Ak je však responzívny webový dizajn agnostický pre zariadenia a je zameraný na ľudí namiesto na zariadenia, mali by sme sa pokúsiť konečne vykročiť od technického a funkčného prístupu a skutočne začať dávať na prvé miesto obsah.
Viem, že nie som prvý, kto to povie. Mark Boulton, Jeremy Keith, Luke Wroblewski, Sara Wachter-Boettcher a Karen McGrane povedali podobné veci o nutnosti vytvárať rozloženia z obsahu von; myslieť predovšetkým na obsah; začať s obsahom; a toto skrátenie nie je obsahovou stratégiou.
A veľmi súhlasím s tým, čo hovoria. Avšak:
- Na podujatí An Event Apart vo februári McGrane povedal: „Budúcnosť adaptívneho obsahu má čistú základňu pre prácu. [...] Jedna dobre štruktúrovaná flexibilná opakovane použiteľná sada obsahu, ktorú je možné zverejniť na mnohých miestach. Toto sa nepíše pre jedno médium a presúva sa to na iné. Musíme napísať platformovo-agnostický obsah. “
- Zatiaľ čo Mark Mitchell napísal: „Responzívny dizajn je dizajn pre obsah: kolíska pre hierarchiu písaného slova a multimediálnych súborov vyhovujúca štandardom s viacerými rozlíšeniami.“
Teraz počkajte chvíľu ...
Som ochotný ísť s predstavou, že už nestačí iba „viesť s potrebou“, ako hovorieval Gerry McGovern. Ale úložisko obsahu plné „dobre štruktúrovaného“, „opakovane použiteľného“, „viacnásobného rozlíšenia“ a „štandardného obsahu“? To znie strašne veľa ako technický prístup k obsahu. Alebo v lepšom prípade funkčný.
„Ľudský úsudok rozhoduje o tom, na čom skutočne záleží“
Ako povedala Shelly Wilson na fóre Content Strategy Forum 2011: „Hovoria o obsahu z hľadiska dimenzií. Ide o pomery vo vzťahu k fyzickým oblastiam. Nejde o zmysel. Nejde o vzťahy. “
A ako nedávno dodal Dave Olsen: „Musíme prekročiť rámec poskytovania obsahovej štruktúry a teraz tento obsah tiež poskytnúť význam.”
Aj keď má Karen McGrane v ľudskej stránke správy obsahu veľmi jasno, pokiaľ ide o metadáta, pokiaľ ide o skutočný a čitateľný obsah, ktorý vaši návštevníci použijú na vykonávanie svojich úloh, zdá sa, že sa drží „platformovo-agnostického obsahu“. .
„Obsah“ nie je len súbor univerzálnych, opakovane použiteľných častí. Je to aj o zmysle a vzťahoch. Je to o ľuďoch.
Čo hovorí McGrane o metadátach, platí aj pre zvyšok obsahu: „Na to, aby ste sa rozhodli, na čom skutočne záleží, potrebujete ľudský úsudok. Automatizované stránky nie sú samy osebe dosť inteligentné, ale môžu urobiť veľa práce. “
Ak vytvárate responzívne webové stránky a intranety na základe druhého vyhlásenia spoločnosti McGrane – Súhlasím s automatizovanými stránkami, ktoré robia ťažké práce – budete sa musieť rozhodnúť, ktorý obsah sa dostane kam a čo by mal tento obsah robiť, keď sa zobrazuje na väčšom alebo menšom zariadení. Pozrime sa na choreografiu obsahu.
Ktorý obsah by mal robiť čo a z ktorého pohľadu?
Myslím, že to bol Trent Walton, kto prvý raz písal o choreografii obsahu. Podľa často chváleného článku od Seana Tubridyho sa pri prezeraní na väčších alebo menších obrazovkách môžu obsahu stať tri veci:
- Posúva sa
- Skryje sa to
- Odstráni sa
V komentároch k článku Tubridyho pridal Brandon Webber ďalší bod:
- Jeho priorita sa mení
Sám som k článku pridal komentár ohľadom vytvorenia skutočne responzívneho obsahu pre rôzne typy použitia:
- Mení sa to úplne
Ak chcete vyhovieť potrebám používateľov mobilných zariadení / tabletov / počítačov, nemeňte iba dizajn alebo navigáciu: zmeňte význam obsahu. Inými slovami: niekomu, kto navštívi váš web v mobilnom zariadení, sa zobrazí iný web ako používateľ tabletu alebo počítača. Nielen presunutý obsah alebo rôzne priority, ale skutočne iný obsah.
Choreografia obsahu je stále iba o tom, „ako“
Bez ohľadu na to, aké hodnotné je, aj choreografia obsahu je stále len o tom, „ako“, a nie o „prečo“. Prečo by ste mali presunúť určitý obsah hore alebo dole? Prečo by ste mali skryť alebo odstrániť určitý obsah? A prečo by sa mala zmeniť priorita určitého obsahu?
Zatiaľ čo „mobile first“ a breakpoints sú operatívnou úrovňou responzívneho webu („how“) a choreografia obsahu je súčasťou taktickej úrovne („what“), to nie je všetko. Musíme pracovať na strategickej úrovni responzívneho webu, aby sme vyriešili problémy spojené s „prečo“, ktoré by ste mali celkovo presunúť, skryť, odstrániť, uprednostniť alebo zmeniť obsah.
Tam prichádza obsahová stratégia.
„Obsahová stratégia podporuje responzívny webový dizajn“
Todd Drake nedávno písal o tom, „ako prispôsobiť to, čo ide do týchto responzívnych návrhov, aby pohľady dávali zmysel, všetok obsah stále visel pohromade a informačná architektúra vášho webu je stále užitočná a použiteľná v rôznych formách“. Právom tvrdí, že „obsahová stratégia podporuje responzívny webový dizajn. Uistite sa, že vaši dizajnéri a poskytovatelia obsahu sú zosúladení okolo budovania, čo znamená viac tvarových faktorov. “
Opäť si všimnite slovo „viacnásobné“.
V obsahovej stratégii je potrebné urobiť veľa rozhodnutí, pokiaľ ide o ciele vášho webu, jeho cieľové publikum, kľúčové správy, a najmä otázky, potreby a úlohy cieľového publika. Na čom by ste však mali vychádzať pri všetkých týchto rozhodnutiach, najmä pokiaľ ide o úlohy návštevníkov?
Ethan Marcotte má (súčasť) odpovede: „Pracoval som na mnohých projektoch, ktoré z tohto prístupu profitovali: kde bol potrebný samostatný mobilný web a kde by bol responzívny prístup menej ako ideálny. Toto rozhodnutie [...] bolo dané výskumom, našou obsahovou stratégiou a štúdiom potrieb konkrétneho publika tejto stránky. “
K tomu má čo povedať aj Josh Clark: „Keď začínate s mobilným projektom, položte si otázku: vďaka čomu je tento projekt mobilný? Prečo by niekto používal tento web v netradičnom výpočtovom prostredí? Nasledujúce prípady použitia určujú váš obsah. “
Hlavné úlohy diktujú prípady použitia; prípady použitia diktujú obsah
Som o tom presvedčený analýza najdôležitejších úloh je správnym východiskovým bodom pre väčšinu, ak nie všetky, weby a intranety. Výsledok procesu identifikácie hlavnej úlohy je to, čo McGovern nazýva „Dlhý krk“. Počas viac ako 15 rokov výskumu McGovern a jeho medzinárodná sieť – ktorých súčasťou som ja a moji kolegovia v Sabel Online – ukázali, že z 80 - 100 úloh, ktoré by niekto mohol robiť na webovej stránke alebo intranete, získa štyri až šesť úloh 20 až 35 percent hlasov.
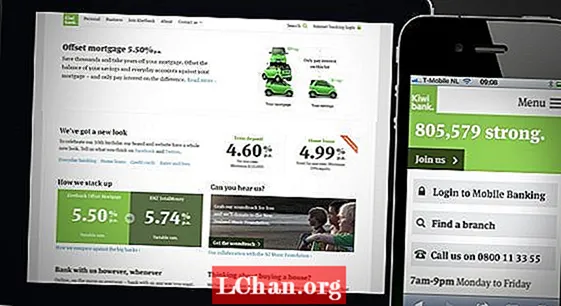
Som tiež presvedčený, že v mnohých prípadoch mobilné úlohy sa líšia od úloh na pracovnej ploche. A úlohy v televízii sa líšia od úloh v tablete. Príklad: porovnajte tieto dve verzie nového responzívneho webu Kiwibank na Novom Zélande.
Rozdiely sú úplne v súlade s tým, čo napísal Jason Mark o svojom klientovi, aj o banke: „Viac ako 50 percent návštevníkov ich webových stránok je na mobilných zariadeniach. A 98 percent týchto používateľov prejde priamo k prihláseniu do online bankovníctva. “
To znamená, že 49 percent všetkých návštevníkov prejde priamo k prihláseniu do online bankovníctva. Mark vytvoril špecializovaný mobilný web, ale rovnako dobre by ste mohli vytvoriť responzívny web, ktorý podľa týchto štatistík zmení svoju navigáciu, obsah a funkčnosť. To by bolo asi jednoduchšie a lacnejšie navrhnúť, postaviť a spravovať.
Samotná služba Analytics nemôže definovať prípady použitia
Jason Mark tvrdí, že keď pracujete na mobilnom kontexte, „mali by ste vždy sa pozerajte na analytiku stránok a robte inteligentné rozhodnutia na základe toho, čo nájdete. “ A to je pravda. Ale ako som už uviedol skôr, štatistiky vychádzajú iba z obsahu, ktorý tam už je; o tom, aké ľahké (alebo ťažké) je ho nájsť a používať.
Ako ďalej komentovala Karen McGrane k Markovmu článku: „Na základe súčasnej zlej skúsenosti, ktorú ponúka väčšina mobilných webov, nemôžete zovšeobecniť, čo ľudia chcú. Nikdy nezískate presné údaje o tom, ako určiť priority do získate všetok svoj obsah. “
McGrane tiež napísal: „Obsah, ku ktorému má prístup iba malý počet čitateľov, môže byť pre týchto ľudí NEKONEČNE dôležitý.“
Nie je to však nezmysel uprednostniť napríklad päť percent vašich návštevníkov, ktorí potrebujú určité informácie, pred 35 - 50 percentami, ktorí potrebujú niečo iné? Určite vyvíjame webové stránky a intranety pre väčšinu našich návštevníkov, nie pre výnimky? Ak je uvedený obsah pre malú skupinu taký dôležitý, možno by ste našli nejaký iný spôsob, ako ho doručiť pred ich dvere?
Uprednostňujte úlohy, nie zariadenia
Analýzy sú dôležité, ale analýza hlavných úloh je krokom pred tým. Poskytuje prehľad o potrebách vašich návštevníkov bez ohľadu na to, čo sa práve nachádza na vašom webe.
Josh Clark hovorí vo svojej odpovedi na článok Jasona Marka viacmenej to isté: „Navrhujem, aby náš predvolený predpoklad bol, že obsah by mal byť prístupný a dobre formátovaný na všetkých platformách. [...] Niektoré prípady použitia môžu byť populárnejšie pre mobilné zariadenia ako pre stolné počítače [...] a mala by to odrážať priorita a prezentácia obsahu. Pre vašu univerzitu alebo banku áno, optimalizovať skúsenosti s prípadmi použitia, ktoré spomínate. Stanovte priority týchto úloh.”
A ak si z tohto článku odnesiete niečo, mala by to byť tá posledná veta.


