
Obsah
- 01. Nastavte kresliacu plochu a oblasť kreslenia
- 02. Vložte obdĺžnik
- 03. Použite panel inšpektora
- 04. Zoskupte ikonu do priečinka
- 05. Ikona štartovacieho koša
- 06. Zostavte kôš
- 07. Pridajte posledné podrobnosti
- 08. Začnite ikonu zvončeka
V dnešnej dobe vyzerá vaša typická webová alebo počítačová aplikácia elegantne a upravene. A to očakáva aj priemerný používateľ. Zamyslite sa nad vecami kultivovaným kódom, Dropboxom alebo Fantastical od Flexibits. Čo majú všetci spoločné? Príjemné používateľské rozhranie a konzistentná a príťažlivá sada ikon. Dobrá sada ikon môže byť často považovaná za samozrejmosť, ale zlá je okamžite viditeľná.
Vytvorenie sady ikon sa môže javiť ako ľahká úloha, ale predstavuje veľa výziev. Mnoho dizajnérov považuje za jednoduchšie navrhnúť jedinečnú ikonu ako vytvoriť sadu ikon. Je to tak preto, lebo skupina položiek predstavuje iný typ pravidiel. Všetky ikony musia spolupracovať ako tím: na dosiahnutie konzistentného výsledku musíte brať do úvahy váhu, ťahy a tvary. Tento proces môže trvať niekoľko iterácií, kým sa dostanete k požadovanému výsledku, ale je to obohacujúce a zaujímavé.
- 31 ohromujúcich návrhov ikon aplikácií pre iOS
Aj keď si môžete vybrať ľubovoľný vektorový program, ktorý sa vám páči, Skica je skvelá voľba. Je primárne navrhnutý ako grafická aplikácia pre webových a mobilných dizajnérov, návrhárov UX a návrhárov ikon a stáva sa pevnou alternatívou k najbežnejšiemu softvéru na návrh obrazovky. Aplikácia vyzerá a vyzerá skvele, je dobre navrhnutá a ľahko sa naučí, ak ste zvyknutí na iné nástroje na návrh, ako sú Illustrator, Fireworks alebo Flash.
01. Nastavte kresliacu plochu a oblasť kreslenia
![]()
Spustite Skicu a vytvorte kresliacu plochu (A). Na plátno nakreslite oblasť myšou alebo perom Wacom - rozmery môžete neskôr upraviť v paneli inšpektorov na pravej strane. Môžete tiež zmeniť pozíciu a farbu pozadia a vybrať požadované prvky.
V aplikácii Skica môžete pracovať s viacerými návrhovými plochami. Je to veľmi užitočné pre projekty, ktoré majú rôzne zobrazenia (napríklad zobrazenie používateľského rozhrania a ikony).
02. Vložte obdĺžnik
![]()
Táto sada ikon je navrhnutá tak, aby vyhovovala používateľskému rozhraniu webmailu, a navrhneme sadu šiestich konzistentných ikon. K dispozícii bude ikona plus (s označením „viac“), ikona koša (odstránenie), ikona zvončeka (upozornenie), ikona pošty (obnovenie a získanie e-mailov), ikona pera (napísanie správy) a ikona šípky späť (predchádzajúci e-mail).
Začnime ikonou plus. Vložte obdĺžnik (R) a nakreslite obdĺžnik s rozmermi 100 x 20 pixelov. Potom upravte polomer na 40, aby ste mali zaoblené rohy.
03. Použite panel inšpektora
![]()
Teraz môžete skopírovať a vložiť ten istý obdĺžnik so zaoblenými rohmi a zmeniť jeho rotáciu na uhol 90 stupňov. Môžete to urobiť prostredníctvom panela inšpektora v časti Transformácia. Ikony, ktoré vytvárame, sú založené na vektoroch, takže veľkosť môžeme neskôr upraviť zväčšením alebo zmenšením ich rozmerov.
Ak ste zvyknutí na prácu s pravítkami, ich pridanie do aplikácie Skica je jednoduché (Zobraziť> Plátno> Zobraziť pravítka). Kliknutím na ľubovoľné miesto na pravítku pridáte manuálnych sprievodcov, ktorí zostanú viditeľní, pokiaľ budú viditeľné pravítka.
04. Zoskupte ikonu do priečinka
![]()
Poďme zoskupiť prvú ikonu plus do priečinka - takto bude Sketch zobrazovať položky, keď kliknete na Cmd + G. Na paneli Vrstva uvidíte priečinok s dvoma samostatnými položkami (obdĺžniky), ktoré je možné stále jednotlivo upravovať. To je užitočné, ak chcete neskôr vyladiť tvary - napríklad odstrániť zaoblené rohy alebo upraviť polomer.
05. Ikona štartovacieho koša
![]()
Prejdime k zložitejšej ikone: kôš. Primárne tvary sú podobné ikone plus, čo je dôvod, prečo sme začali s plusom. Nakreslite obdĺžnik (R), zhruba 15 x 84 pixelov. Skopírujte a prilepte rovnaký tvar a začnite stavať telo koša. Aj tu budeme musieť nastaviť polomer na 40, aby bola sada ikon konzistentná.
06. Zostavte kôš
![]()
Pokračujte v práci a znova použite rovnaký tvar pre telo ikony koša, jednoducho ho otočte o 90 stupňov. Pokiaľ ide o rukoväť v hornej časti, dodržujte rovnaký polomer a uhly budú vychádzať hladké a upravené. Obdĺžnik v hornej časti koša je 65 x 15px - v podstate je o 40px kratší na šírku ako základňa koša, čo je 105px.
07. Pridajte posledné podrobnosti
![]()
Ikona koša je o niečo podrobnejšia ako ostatné. Ak chcete zjednodušenejší prístup, môžete nechať povrch prázdny, ale urobme ho tu ešte posledný dotyk nakreslením „preliačin“ uprostred, aby sme napodobnili povrch skutočného koša. Časť tejto ikony, ako aj ikona plus, môžete znova použiť neskôr v tutoriále.
08. Začnite ikonu zvončeka
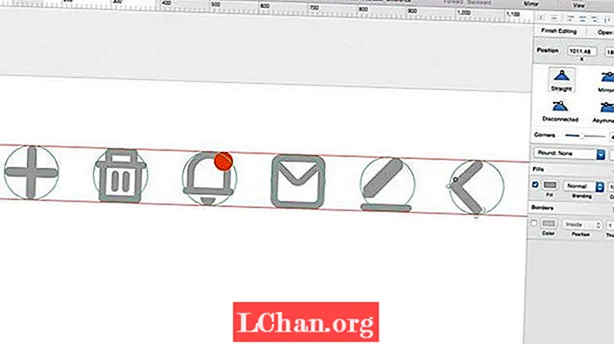
![]()
Druhá ikona našej množiny je pripravená; poďme na ikonu zvončeka, ktorá je opäť zložitejšia. Chceme, aby sa ikona zmestila na rovnakú povrchovú plochu na obrazovke. Aby sme zaistili, že to bude fungovať, môžeme na každú ikonu nakresliť kruhy, ktoré budú slúžiť ako sprievodcovia. Kruhy môžeme umiestniť od seba vo vzdialenosti 70 pixelov. Takto po dokončení sady budeme mať pekný rad vodorovne zarovnaných ikon, z ktorých každá zaberá na obrazovke rovnaké miesto.
Ďalšia stránka: Vytvorte ďalšie ikony, ktoré chcete pridať do svojej sady ikon webovej pošty


