
Obsah
- 01. Typ Podmienky
- 02. Recenzia technológie MIT
- 03. BucketListly
- 04. 96 Slony
- 05. Zlúčiť záznamy
- 06. Vyslanec
- 07. ViacSpať
- 08. Vďačný register
- 09. Život v mojich topánkach
- 10. Sólo
- 11. Formulár sleduje funkciu
- 12. The Gently Mad
- 13. Amazee Labs
- 14. A&W
- 25. Nolowene Nowak
- 16. Dizajn Caava
- 17. Fitbit
- 18. Mamutothoth
- 19. Laboratórni partneri
- 20. Pizza Brain
- 21. Zaúčtovateľné
- 22. Robby Leonardi
- 23. Libor Zezulka
- 34. Emporium Pies
- 25. Budúcnosť zdieľania automobilov
- 26. Život v Greenville
- 27. Pravé rybacie rozprávky
- 28. Stanica štyri
Je úžasné, čo sa dá dnes s CSS urobiť. Podpora najnovších vlastností CSS3 je silná v najnovších verziách všetkých hlavných prehľadávačov - dokonca aj Internet Explorer - a možnosti typografie, animácie a interaktivity nikdy neboli väčšie. Nájsť inšpiráciu pre webdizajn však môže byť zložité.
V jadre tajomstva skvelého webu nie je predvádzanie sa s úhľadnými vizuálmi a funkciami whiz-bang, ale spočíva vo vytváraní skvelého zážitku pre používateľov prostredníctvom rozloženia a navigácie, ktoré ich rýchlo a bez námahy dovedú tam, kam chcú. To znamená, že ak môže vyzerať aj krásne, je to čerešnička na torte.
Tu uvádzame 28 skvelých príkladov webov CSS, ktoré vám poskytnú inšpiráciu v oblasti webdizajnu. CSS je tiež skvelé na pridávanie pohybu na vaše stránky - pozrite si nášho sprievodcu príkladmi animácií CSS a ich opätovné vytvorenie pre niektoré ukazovatele.
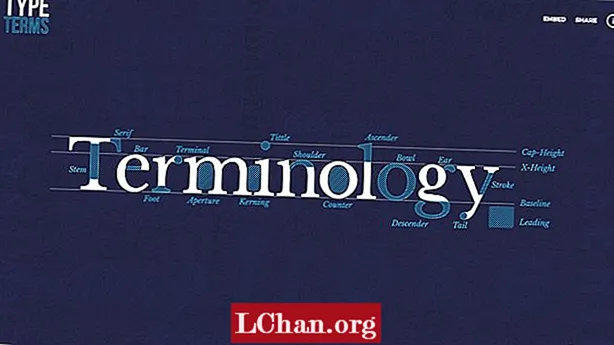
01. Typ Podmienky

Type Terms je animovaný podvodník, ktorý vytvoril tím spoločnosti Supremo, agentúry pre webdizajn v Manchestri. Po vykonaní prieskumu zistili, že väčšina existujúcich online informácií o typografickej terminológii používa jednoduché, statické obrázky. Tím hľadal dôvod, prečo experimentovať s animáciami SVG a CSS, a toto bola perfektná príležitosť.
„Rozhodol som sa vytvoriť niečo, čo bude vizuálne pútavejšie, čo by novým dizajnérom pomohlo naučiť sa všetky kľúčové typografické výrazy v okamihu,“ hovorí dizajnér Dan Heywood.
Tím zdôrazňuje dôležitosť toho, aby dizajnéri dobre pochopili typografiu. Pre tých, ktorí sa pravidlá naučia prvýkrát, alebo pre skúsených dizajnérov, ktorí sa potrebujú osviežiť, je tento podvodný text vzdelávacím nástrojom a potešením ho preskúmať. Obsah je zameraný, informácie sú jasné a animácie sú hodvábne plynulé. Prezrite si a urobte dojem na svojich priateľov dizajnérov svojím typografickým slovníkom.
02. Recenzia technológie MIT

MIT Technology Review, 117 rokov stará publikácia, ktorá sa venuje technológiám tak, aby im ktokoľvek rozumel, bola začiatkom tohto leta uvedená do života bostonským dizajnérskym štúdiom Upstatement. „Sme nadšenci Tech Review, takže keď nás Erik Pelletier [viceprezident pre produkt] oslovil, aby sme pracovali na tomto webe, dostali sme sa do psychiky,“ hovorí Mike Swartz, partner spoločnosti Upstatement.
V dnešnej dobe je neobvyklé, že web publikácie nie je navrhnutý tak výrazne okolo snímok, takže je to osviežujúce, keď prvýkrát prejdete k čistému, zdanlivo švajčiarsky inšpirovanému dizajnu časopisu Tech Review. „Naozaj sme chceli zachytiť ducha a dušu Tech Review pomocou systému návrhu webu a vytvoriť plátno pre ich umeleckých riaditeľov, aby ich mohli kreatívne používať,“ hovorí Swartz. „Kreatívny riaditeľ Tito Bottitta a vedúci dizajnu Nathan Hass navrhli systém, ktorý má predviesť vynikajúce umenie a byť potešením pre čítanie.“
Namiesto toho, aby sme používali predvolenú verziu systému Helvetica, ktorú dnes všetci poznáme, obsahuje stránka Neue Haas Grotesk, pôvodnú verziu systému Helvetica, ktorá skutočne podporuje moderný dojem. Spárovaná s textom Miller Text pre text tela, typografia pôsobí klasicky, ale zároveň moderne. Použitie snímok je premyslené, zámerné a umožňuje presvitať typografiu.
03. BucketListly

BucketListly je komunita, ktorá sa snaží pomôcť používateľom odomknúť úspechy v skutočnom živote a zároveň inšpirovať ostatných, aby robili to isté. Platforma postavená na platformách Ruby on Rails s formátmi HTML5, SCSS, CoffeeScript a jQuery má schopnosť umožniť cestujúcim a dobrodruhom zdieľať svoje príbehy so svojimi priateľmi na webe, ako aj na prepojených sociálnych sieťach.
Keď používateľ zdieľa príbeh na BucketListly, platforma automaticky sleduje, čo, kedy a kde splnil tento životný cieľ, umožní mu získať špeciálne odznaky a zobraziť všetky tieto údaje v krásnej časovej osi a mape.
04. 96 Slony

Spoločnosť Viget Labs so sídlom v USA vytvorila webovú stránku zameranú na povedomie, aby získala podporu pre misiu spoločnosti Wildlife Conservation Society na ochranu afrických slonov. Jej najnovšia kampaň je 96 slonov, takzvaná preto, lebo toľko ich je v Afrike každý deň zabitých.
Náučné rozprávanie je rozprávané prostredníctvom série jednostránkových kapitol, z ktorých každá podrobne opisuje skutočné komplikácie, ktoré zohrávajú pri pokračujúcej snahe ukončiť nezákonné zabíjanie slonov pre svoje kly. Napriek prvoradému cieľu spočívajúcom v registrácii petície, tím spoločnosti Viget vykonal rafinovanú prácu pri vyvážení bezprostrednosti, ktorú predstavuje všadeprítomná výzva na akciu, voči emotívnejšie pútavému obsahu poháňanému príbehom.
Vpredu a v strede je strašidelný umelecký smer, ktorý vás núti zastaviť a postaviť sa emocionálnemu poslaniu. Prekrásna fotografia od okraja po okraj a časopisecké usporiadanie priniesli snahu o jej zodpovedné zostavenie výzvu. Namiesto počítačov bol web vytvorený najskôr pre mobilné zariadenia. To umožnilo účelovo zohľadniť rozhodnutia o dizajne pre malé obrazovky, namiesto toho, aby fungovali ako oslabený proxy server pre prácu s počítačom.
05. Zlúčiť záznamy

S kapelami ako Arcade Fire, Superchunk a The Mountain Goats na zozname sa Merge Records v Durhame v Severnej Karolíne obrátili na miestneho digitálneho partnera Newfangled, aby vytvorili zážitok z elektronického obchodu na svetovej úrovni, ktorý zodpovedá kvalite jeho umelcov.
Stránka postavená na NewfangledCMS, proprietárnom CMS založenom na PHP, s HTML5 a CSS3, krásne reaguje na rôzne veľkosti zariadení. Nový systém je teraz automatizovaný, aby sa zabezpečilo, že všetky aktíva štítku sú centrálne spravované a dostupné. Nový obchodný riaditeľ Chris Butler hovorí:
„Kedykoľvek sa pridá produkt, musíme zistiť, ako to zodpovedá kusu fyzického inventára, ktorý sa nachádza v inej databáze, a ako predstavuje kus digitálneho inventára, ktorý sa nachádza v inom systéme. Museli sme prísť na to, že logistika. ““ Pri mnohých rôznych volaniach do databáz na každej stránke bolo správne poradie priorít údajov dôležité.
06. Vyslanec

Envoy, produkt zameraný na registráciu návštevníkov vo vašej kancelárii, ponúka elegantné rozhranie založené na iPade na zhromažďovanie mien, zaznamenávanie podpisov a tlač znakov návštevníkov na mieste. „Pre web, ktorý propaguje aplikáciu, bolo„ primárnym cieľom umožniť našim zákazníkom vizualizovať, ako môžu ich vlastní návštevníci zažiť Envoy vo svojich kanceláriách, “vysvetľuje spoluzakladateľ a dizajnér Vítor Lourenço. „Rozhodli sme sa, že interaktívna ukážka bude vizuálne najpútavejším spôsobom, ako to demonštrovať.“
Za týmto účelom web zobrazuje funkčnosť aplikácie a stavy obrazovky na makete iPadu. Pri prechádzaní jednostránkovým webom sa stavy v ukážke aktualizujú. Prechody CSS sa používajú ako pomôcka pri demonštrácii a zvyšujú tak zážitok bez toho, aby ste obsahu prekážali.
„Strávili sme veľa hodín prácou na drobných detailoch,“ dodáva spoluzakladateľ a inžinier Larry Gadea. „Páči sa nám, ako sa podpis návštevníka kreslí, keď prechádzate okolo obrazovky NDA, alebo ako sa na konci toku vytlačí odznak pre návštevníkov.“
07. ViacSpať

MoreSleep, kreatívna agentúra z Berlína, má odvážnu stránku. „Naším cieľom bolo predstaviť tri projekty, ktoré reprezentujú naše odborné znalosti, a nie ukázať všetku prácu, ktorú sme doteraz vykonali,“ hovorí technický riaditeľ Torsten Bergler.
Vďaka veľkým hodnotám veľkosti písma, elegantným efektom posúvania a červeno silnej kontrastnej farebnej schéme vyniká táto stránka. „Jedinečná je prezentácia diela: vizualizácia procesu projektu, prevedenie návštevníkov a rozprávanie príbehu o práci, ktorú sme vykonali,“ hovorí vedúci umeleckého smeru Stefan Schuster.
Prechody s CSS uľahčujú prechádzanie stránkami a obsahom. Vlastnosti veľkosti pozadia sa používajú na riadenie zmeny mierky obrázkov pri rôznych veľkostiach. Aj formulár na prihlásenie na odber bulletinu je navrhnutý tak, aby zodpovedal čistému vzhľadu a dojmu.
08. Vďačný register

Vďačný register umožňuje párom vytvoriť jedinečný a osobný svadobný register z akýchkoľvek darov, ktoré si želajú, z ľubovoľného miesta na internete. Web vytvoril Crush + Lovely; Jeff Schram a Michael Phillips z jeho frontendového tímu chceli, aby bol CSS rovnako krásny ako dizajn. Venovali čas starostlivému plánovaniu svojej štruktúry SCSS pre túto aplikáciu.
„V prostredí viacerých vývojárov je dôležité, aby bol kód organizovaný, ľahko prechádzateľný a dôkladne komentovaný,“ vysvetľuje Phillips. Tvrdá práca je estetická so silnou typografiou a veľkými a výkonnými obrázkami. Tím ich nechcel zakrývať v žiadnom zornom poli a riskovať stratu svojho významu.
"Vytvorili sme responzívny systém, ktorý posúva celú stránku dole, aby odhalil hlavné možnosti navigácie. To nám umožnilo sústrediť sa na nádherné snímky a používateľom tiež poskytnúť jedinečný responzívny zážitok," hovorí Schram.
09. Život v mojich topánkach

Life In My Shoes je silná multiplatformová kampaň zameraná na
mladých ľudí, ktorí čelia strachu a nedorozumeniam, ktoré obklopujú HIV. Londýnska digitálna agentúra Traffic bola informovaná o vývoji webovej stránky, ktorá by oslovila mládežnícke publikum.
Značkové písmo, Houshka Rounded Medium, bolo implementované pomocou písma-face, aby web získal nový vzhľad a dojem. Dekoratívne obrázky a výrazné žlté akcenty v celom rozsahu poskytujú lákavú estetiku.
Stránka „O nás“ obsahuje živý efekt paralaxy, ktorý bol upravený pre tablety a smartphony. „Pre tieto zariadenia sme napísali mediálny dopyt, ktorý mení prílohu na pozadí z pevnej na rolovaciu a nastavuje jednotlivé polohy na pozadí tak, aby obrázky sedeli na správnom mieste,“ vysvetlil tím Traffic.
10. Sólo

Solo je all-in-one nástroj na správu projektov zameraný na použitie nezávislými pracovníkmi. Cenovo efektívna a ľahko použiteľná aplikácia kombinuje skvelú funkčnosť, použiteľnosť a krásny dizajn.
Stránka propagujúca produkt je plná úžasných CSS3. „Rozhodol som sa použiť HTML5 a CSS3 z ofsetu, ktoré sú určené iba pre moderné webové prehliadače,“ vysvetľuje Jerome Iveson, dizajnér aplikácie. „Iba tri percentá návštevníkov našej stránky používajú prehliadač Internet Explorer. Pretože sa zdá, že náš cieľový trh to nepoužíva, zdalo sa, že by ho Solo podporoval, len málo dôvodov.“
Tieto pravidlá CSS uvidíte v akcii v celom tomto dizajne, vďaka čomu je riadenie projektu hravejšie s množstvom farebných tieňov CSS boxov. Fonty ako Clarendon a Bryant poskytujú príjemnú rovnováhu prepracovanosti a zábavy.
Zmena veľkosti stránky alebo jej prezeranie na mobilnom telefóne vám umožní vidieť prispôsobenie rozloženia pre rôzne veľkosti a rozlíšenia obrazovky. "Celkom rád som uviazol na strane otázok týkajúcich sa médií. Považujem to za veľmi zaujímavé z hľadiska dizajnu," hovorí Iveson.
11. Formulár sleduje funkciu

Funkcia Form Follows Function (FFF) je nádherne navrhnutá ukážka experimentov HTML5 a CSS od kórejského vývojára Jongmin Kima, ktorý pracuje ako interaktívny vývojár v spoločnosti Firstborn Multimedia v New Yorku.
Kim vysvetľuje, že názov jeho stránky odráža jeho cieľ neustále sa zameriavať skôr na „mínus dizajn než na plus dizajny“ a nezabúdajte, že forma nasleduje funkciu. Hovorí, že jeho štýl je minimálny, využíva zlatý rez aj zaujímavú typografiu. FFF bol vyrobený „pre zábavu“ a jeho tvorenie trvalo Kimovi tri týždne, vrátane strávenia jeho dovolenky jeho prácou.
12. The Gently Mad

The Gently Mad je tematicky agnostický podcast o tvorcoch webových stránok. Adam Clark, ktorý za tým stojí, sa pri navrhovaní vzdal tradičného rozloženia blogu, aby vytvoril niečo s trochu väčším dopadom.
Veľká hlavička a dobre navrhnutý zoznam epizód naznačuje, že tento dizajn má osobný charakter. Clark začal s „bláznivejšími“ prechodmi a slabnutím CSS3, ale odstránil ich, hovorí nám. „Cítil som, že možnosti návrhu, ktoré som urobil (farba, rozloženie, typografia), fungovali oveľa lepšie, len keď som bol sám,“ hovorí.
13. Amazee Labs

Amazee Labs at vytvára vaše nové webové stránky a komunitné riešenia a prináša vašu značku do online sveta na základe moderného open source rámca Drupal. Ich kompetentnosť a dôvera je ich vlastným webovým serverom krásnym príkladom CSS.
Už pri vytváraní webov pre televízne siete, digitálne agentúry, charitatívne organizácie a firmy je zrejmé, že ich web zaujal takmer každého. Viac sme sa dohodnúť nemohli.
14. A&W

Skupina v spoločnosti Cornett IMS chcela web pre A&W, ktorý by bol viac ako logom, hamburgermi a koreňovým pivom.
„Naša láska k spoločnosti A&W musela veľa súvisieť so spomienkami zdieľanými v reštauráciách v našich domovských mestách, preto sme chceli prekonať jedinečnosť každého obchodu a spojiť novú generáciu fanúšikov s miestnymi A&W,“ vysvetľuje hlavný kreatívny riaditeľ David Coomer na webe účel stránky.
Použitie znaku @ font-face na obsluhu fontov Metroscript a Century Gothic vytvára vlastný systém s príjemným typom písma. V texte hlavičky sa používajú transformácie rotácie CSS, ktoré webu dodávajú zábavný dojem z ponuky tlače.
25. Nolowene Nowak

Webový dizajnér a ilustrátor Nolowene Nowak vytvoril zábavné online portfólio - vynikajúci príklad toho, ako sa CSS používa na vynikajúci efekt. Ak sa posuniete nadol a pozriete si časovú os, všimnete si, že rozloženie založené na CSS inteligentne určuje základné pravidlá pre vytvorenie modulu, ktorý sa na menších obrazovkách zmení z vodorovného na zvislé rozloženie.
Používanie webu je také príjemné, ako bolo jeho vytvorenie: „Bol to skutočne bohatý zážitok, ktorý mi dal schopnosť vytvoriť niečo jedinečné, čo som bol jednoducho ja,“ hovorí vývojár Christophe Dumont. „Chceli sme ponúknuť návštevníkovi rovnaký zážitok, ako keď bol dieťa, keď objavovalo novú hračku.“
Počas vývoja použil Dumont Zurb’s Foundation: responzívny rámec CSS zostavený so Sassom. „Jeho podpora skutočne oživuje responzívny dizajn,“ hovorí.
16. Dizajn Caava

Dizajnové štúdio Caava má krásne nové stránky. Používateľov priťahujú náznaky posúvacích animácií a funkcií paralaxy, pričom hlavné zameranie zostáva na portfóliu. „Snažili sme sa poskytnúť nový a jedinečný lineárny zážitok bez toho, aby sme ním bili ľudí po hlave,“ vysvetľuje majiteľ spoločnosti Caava Cody Small.
Pri prechádzaní webom šípky, ktoré spájajú jednotlivé sekcie, animujú hornú a ľavú pozíciu a udržujú tak súdržnosť zážitku. „Pretože máme veľa animovaných svetiel, trvalo nejaký čas, kým sa to stalo prirodzeným a podporilo to dizajn,“ hovorí vývojár Brandon Lavigne.
Šípky sú v celom dizajne konzistentné, napríklad pri skúmaní pracovnej oblasti. Pri bližšom pohľade uvidíte, že sú vytvorené s hranicami a transformáciami CSS. Je to mimoriadne elegantné a užitočné, pretože projekty majú rôzne farebné schémy a farby šípok je potom možné ľahko meniť pomocou zodpovedajúcich vlastností CSS.
17. Fitbit

Fitbit vyrába sledovače aktivity a váhy na zaznamenávanie aktivity, sledovanie spánku a dokumentáciu vašej telesnej hmotnosti a tuku. Tieto informácie sa bezdrôtovo zverejňujú na serveri Fitbit, kde používatelia môžu vidieť grafy, stanovovať ciele a súťažiť a zdieľať svoje pokroky s ostatnými. „Našou misiou nie je nič iné ako využívať technológie na zaistenie zdravšieho sveta!“ poznamenáva vývojár Biagio Azzarelli.
Dizajn stránky je jasný a živý. Ikony a farebná štatistická grafika pomáhajú oživiť informačné úryvky bez toho, aby nudili používateľov. Dobre použitá mriežka by mala v budúcnosti uľahčiť transformáciu lokality na plynulé usporiadanie.
Azzarelli hovorí, že ho bavilo vyvíjať web na základe užívateľskej analýzy. „Pretože naša užívateľská základňa naďalej prijíma prehľadávače triedy A, sme schopní využívať výhody príjemných častí CSS3 s prijateľnou degradáciou v IE7 a 8.“
18. Mamutothoth

Detroitskí umelci z MammothReach chceli vytvoriť najraddnejšiu fotobudku, akú svet videl, a vďaka tomu sa zrodila webová stránka MammothBooth.
„Žiadali sme web, ktorý by bol plynulý, okamžitý a zábavný," spomína dizajnér / vývojár Nick Keebaugh, „a presne taký je aj náš stánok. Celkovo sme chceli, aby bol web úplne jedinečný, aby odrážal to, kto sme ako spoločnosť a čo robí náš produkt v jadre. Táto webová stránka je online rozšírením MammothBooth skrz na skrz. “
Funkcia MammothReach využila vlastnosť transformácie rotácie s veľkým špirálovitým sériovým obrazom, ktorý je v neustálej rotácii. Zábavný obsah sa zasúva pri návšteve rôznych sekcií webu s vlastnosťami animovaného štýlu. Hravé písmo Arvil Sans sa skvele hodí pre estetiku a je k dispozícii ako písmo „pomenujte svoju cenu“ v spolupráci s Lost Type Co-op.
19. Laboratórni partneri

Umelecké a dizajnérske štúdio Lab Partners, ktoré vedie tím manželov Ryan Meis a Sarah Labieniec, spustilo farebnú a dekoratívnu webovú stránku, ktorá je jedným z najlepších príkladov CSS v okolí.
Každá stránka presvitá pozornosť na detail. Pracovná časť obsahuje kurátorské usporiadanie, vďaka ktorému sa portfólio bude cítiť obzvlášť originálne. Miniatúry projektu majú veľkú oblasť vznášania, ktorá využíva vlastnosť nepriehľadnosti tým, že jasne rozlišuje stav vznášania. Sekcia Obchod beží na nákupnom košíku Veľkého kartelu, ale cíti sa ako integrovaná súčasť webu s prispôsobeným CSS použitým na prvky.
„Web sa skutočne cíti ako jedna z konečných kombinácií formy a funkčnosti,“ poznamenáva Meis. Ďalej vysvetľuje, že nájsť rovnováhu medzi týmito dvoma spôsobmi bolo príjemné aj náročné. „Nakoniec sa každý problém ukázal ako príležitosť na vytvorenie riešenia, na ktoré som pôvodne nemyslel.“
20. Pizza Brain

Príklady CSS nie sú oveľa lepšie ako toto! Pizza Brain, ktorú založil Brian Dwyer, je prvým svetovým múzeom a reštauráciou. Táto webová stránka propaguje tlačové správy a blog popisujúci pokrok v tomto úsilí a funkcie značiek, ktoré navrhol Michael Almquist.
Fonty Pacifico Regular a Bebas Neue sú spojené s teplou farebnou paletou podobnou pizze, ktorá vytvára priateľskú estetiku, ktorá sa ľahko číta, ale stále je vzrušujúca a zábavná. „Tá oranžová, je nádherná a skutočne pripravuje pôdu pre obsah,“ hovorí vývojár Arjun Mehta.
Tento čistý vzhľad dotvára celý rad zaoblených rohov a efektov opacity. „To, že chcete mať každý príspevok v samostatnej sekcii obsahu so zaobleným obdĺžnikom, bolo vlastne vypožičanie z vizuálneho jazyka, ktorý sa nachádza na vizitkách spoločnosti Pizza Brain,“ dodáva Mehta. Rovnako plne reaguje, že stránka vyzerá skvele aj pri menších rozloženiach.
Jeden z najlepších príkladov CSS v akcii - sledujte stránku tak, ako sa očakáva, že príde ďalších. „Som nadšený z toho, ako by stránka mohla rásť, a budem sa ďalej zdokonaľovať a rozvíjať, keď sa táto úžasná akcia časom stane,“ hovorí Mehta.
21. Zaúčtovateľné

Postable je zameraný predovšetkým na návštevníkov, ktorí chcú poslať svadobné oznámenia a sviatočné pohľadnice, alebo pre tých, ktorí jednoducho chcú online adresár, a predstavuje jednoduchý spôsob, ako zachytiť poštové adresy.
„Postable na to má neuveriteľne hravý vzhľad, najmä pre webové aplikácie, a ja som chcel zostať verný týmto dizajnom,“ hovorí frontendový vývojár Kevin Kneife. Od prúžkovaných okrajov inšpirovaných obálkami, cez zábavné textúry pozadia až po robustne zaoblené písmo Omnes Pro, web okamžite umožňuje zhromažďovanie adries, ktoré vás nebudú ťahať.
V celom texte sú použité zábavné a užitočné ilustrácie. Zaoblené rohy, stuhy a chytré stavy vznášania zaisťujú zábavu interakcie s webom. Je to jeden z najlepších príkladov transformácií CSS, ktoré sme videli. Používajú sa na aktualizáciu hodnoty striedania obrázka na pozadí a priťahujú používateľov podľa pokynov, aké ľahké je použitie webu.
Po vytvorení účtu sa pridanie kontaktu uskutoční pomocou ľahko použiteľného formulára, ktorý obsahuje čisté výberové políčka CSS, ktoré spoločnosť Kneife úplne vytvorila. Prezradil: „Jednalo sa o maskovanie výberových políčok na formulároch pomocou vonkajšej časti, zvyšujúce priehľadnosť a použitie vzhľadu -webkit. Výsledkom je rámček, ktorý vyzerá dobre vo všetkých prehliadačoch a elegantne degraduje.“
22. Robby Leonardi

Domov dizajnéra Robby Leonardiho ponúka farebné ilustrácie a kreslené štýly, ktoré vnášajú do diela veselú osobnosť. Ako hovorí Leonardi: „Vždy je dobré, keď sa ľudia usmejú, a myslím si, že práve táto webová stránka bude robiť práve toto.“
Je to jeden z veľkých príkladov použitia CSS na vytváranie úžasných vizuálov. Obrázky na pozadí sú vrstvené, aby vytvorili v oblasti hlavičky úhľadné efekty horizontálnej paralaxy. Na dolnej strane stránky sa transformácie rotácie CSS používajú na pohyb ozubených kolies po stranách zobrazovacej oblasti. Portfóliové diela sú zarámované do drevených okien, ktoré majú animované ukážky.
Drevené bloky boli vyrobené z Leonardiho vykreslenia 3D modelov. Vysvetľuje: „Všetky tieto vykreslenia som skombinoval do jedného obrázka a pri každom rolovaní stránky používateľom zmenil vlastnosť CSS left. Je dosť prekvapujúce, že jednoduchý trik s CSS môže priniesť taký dobrý efekt!“
23. Libor Zezulka

Jednostránkový web Libora Zezulku je vďaka inteligentnému použitiu textových tieňov CSS čistým a dômyselným osobným portfóliom medzi prechodmi, ktoré sa objavujú a ktoré umožňujú čítanie.
Vedúci dizajnér a frontendový vývojár Martin Pospisil z Madeo prácu na webe rád. „[Mali sme] slobodu hrať sa s dizajnom a technológiou,“ vysvetľuje. To sa ukazuje na zábavnom faktore stránky. Dizajn je jednoduchý, ale efektívny v tom, že časti sú jasne odlíšiteľné. Pospisil predpokladá, že „sila spočíva v ikonách a farebných kombináciách“.
Ďalším jedinečným prvkom sú kontextové okná lightbox. Tlačidlá na tomto webe sú oddelené ako použiteľné pomocou tieňového zobrazenia pod ním. Tlačidlo Zatvoriť je trochu posunuté od krabice a poskytuje ľahko použiteľné rozhranie.
34. Emporium Pies

„Webová stránka Emporium Pies má jednu prácu: nútiť vás jesť viac koláčov,“ tvrdí Kyle Turman, interaktívny riaditeľ spoločnosti Foundry Collective. A chlapec, hovorí pravdu. Dobre navrhnuté responzívne stránky dallasského koláča a kaviarne vás zahladia. Naozaj hladný.
„Prevádzkový riaditeľ Paul Wilkes zachytil skutočne vynikajúce zábery koláčov a my sme ich v hierarchii vzhľadu čo najviac uprednostnili,“ pokračuje Turman. „Mysleli sme si, že je dôležité nechať koláče hovoriť samy za seba a nenapĺňať stránku kopou neslušných kópií.“
Pozrite sa na efekty umiestnenia kurzora myši na stránku Koláče. Používa 3D transformácie CSS v kombinácii s vlastnosťou backface-visibility na obrázkoch koláčov, aby odhalila meno a ďalšie informácie o dezerte.
25. Budúcnosť zdieľania automobilov

Future of Car Sharing, spolupráca medzi Collaborative Fund a Hyperakt s podporou Startup America Partnership, je nabitá informáciami o čoraz populárnejšej alternatíve k vlastníctvu automobilu. Dešifrovanie rozdielov v zdieľaní automobilov typu peer-to-peer, medzi podnikmi a spotrebiteľmi a neziskovými organizáciami je vďaka tejto pôvabnej horizontálnej rolovacej stránke ľahké.
„Hneď od začiatku bolo rozhodnuté posunúť tento kúsok čo najviac,“ radí Simon Corry, informačný architekt spoločnosti Hyperakt. „To znamenalo, že hoci sme poskytovali spätnú kompatibilitu pre staršie prehliadače, kde to bolo možné, dôraz sa kládol na testovanie limitov vlastností CSS3. Vždy som bol fanúšikom videohier a pri súčasnej úrovni podpory prehliadača pre CSS3 som bol schopný vychutnať si túto úroveň animácie a inžinierstva prostredníctvom CSS.
„Krása CSS3 je v jeho jednoduchosti, čo z neho robí perfektný jazyk pre každú kreatívu,“ hovorí Corry.
26. Život v Greenville

Život v Greenville sa zaoberá životom a prácou v Greenville v Južnej Karolíne. „Všetci v spoločnosti CoWork milujeme Greenville a chceli sme vytvoriť web, ktorý by ľuďom pomohol pochopiť, prečo,“ hovorí hlavný vývojár Sean Gaffney.
Stránka vás pozdraví písmom Kulturista s veľkosťou písma 53 pixelov, ktorá priťahuje pozornosť, a navyše je k dispozícii obrázok hrdinu s plnou šírkou a odozvou. Čistý dizajn vás udrží a chcete sa dozvedieť viac o ľahko prístupnom obsahu. Mierne animované logo pri vznášaní tiež poskytuje určitú radosť.
Tím využil výhody základnej dosky Skeleton pri vytváraní štýlov. „Skeleton poskytuje skutočne peknú základnú sadu šírok, pre ktorú je možné dizajn navrhnúť, takže prišlo len na vyladenie niekoľkých položiek v rozložení pre každú veľkosť obrazovky,“ hovorí Gaffney.
27. Pravé rybacie rozprávky

Program True Fish Tales vás skutočne dostane do deja. Hrá sa o myšlienku, že rybári sú slávni tým, že rozprávajú vysoké príbehy spojením niekoľkých úžasných „skutočných príbehov“ príšer, ktoré číhajú pod morom. Odlišuje ho plynulá a užívateľsky príjemná interaktivita, vďaka ktorej je objavovanie obsahu zábavným a zábavným zážitkom.
Infografiku zostavili Brian Maier a Mark Shelton z agentúry Kentucky DBS> Interactive v rámci pokračujúceho úsilia o pridanie nového obsahu na web United Marine.
Maier a Shelton na vytvorenie infografiky použili kombináciu CSS3 a JavaScriptu. „Mnoho animácií a grafík je spracovaných v prostredí CSS3,“ vysvetľuje Lewis, „ale na niektorých miestach použili JavaScript, aby sa prispôsobili starším prehliadačom, ktoré túto technológiu zatiaľ nepodporujú.
28. Stanica štyri

Webová agentúra Station Four prešla procesom rebrandingu a navrhla nový web, aby zlepšila svoju osobnosť a značku. „Začali sme koncipovať nový web tak, aby predstavoval, nehovoril potenciálnym klientom, čo môžeme robiť,“ vysvetľuje kreatívny riaditeľ a spolumajiteľ stanice Four Christopher Olberding.
V dôsledku toho nová domovská stránka používa veľký, vybraný pracovný banner na predstavenie najnovšej práce stanice Four.
Stránka „Odbornosť“ má zaujímavý dizajn navigácie: ako odkazy používa obrázky veľkého kruhu. Tieto využívajú na dosiahnutie vzhľadu vlastnosti s polomerom ohraničenia a taktiež na ne aplikujú animácie.
Vynechali sme váš obľúbený príklad CSS v akcii? Dajte nám o tom vedieť v komentároch nižšie!
Prispievatelia: Chris Cashdollar a Rich Clark
Tieto recenzie boli pôvodne publikované v sieťový časopis, najpredávanejší časopis pre webdizajnérov a vývojárov na svete.


