
Obsah
- 01. Zjednodušte Gmail
- 02. Spektrum
- 03. CSS Scan 2.0
- 04. Amino
- 05. Sizzy
- 06. Paleta stránok
- 07. Checkbot
- 08. Toby
- 09. DomFlags
- 10. Vysoko zvýrazňovač
Nástroje pre vývojárov v prehliadači Chrome sú vynikajúce, ale je možné do internetového prehliadača pridať ešte zaujímavejšie funkcie, ktoré uľahčujú návrh a vývoj webu.
Existuje samozrejme veľa ďalších nástrojov na zrýchlenie, pozrite si príspevok našich obľúbených nástrojov pre webdizajn. Zatiaľ však máme 30 našich obľúbených rozšírení pre Chrome pre webových dizajnérov a vývojárov.
01. Zjednodušte Gmail

Ak zistíte, že služba Gmail je pre svoje dobro príliš chaotická, pozdravte Simplify Gmail, ktorá zbavuje všetkých trosiek a zlých rozhodnutí používateľského rozhrania, ktoré sa do nej za posledných pár rokov vkradli. Vytvorený bývalým vedúcim dizajnérom Gmailu, Michaelom Leggettom, zbavuje sa všetkého rušivého neporiadku a poskytuje vám viac odizolovanú a funkčnejšiu verziu.
02. Spektrum

Farebná slepota nejakého druhu ovplyvňuje okolo 200 miliónov ľudí na celom svete, ale starostlivosť o ne je často na kontrolnom zozname prístupnosti návrhárov. So Spectrom však môžete svoj web rýchlo otestovať proti rôznym typom nedostatku farebného videnia a zabezpečiť, aby bolo všetko jasné.
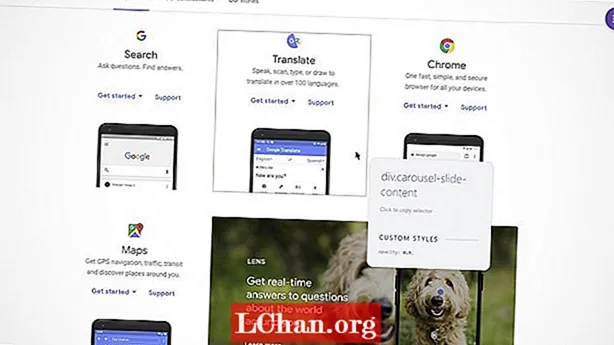
03. CSS Scan 2.0

Nástroje Chrome pre vývojárov sú praktickým spôsobom, ako skontrolovať pod kapotou, aby ste zistili, ako stránky fungujú, ale CSS Scan 2.0 je ešte jednoduchšie, ak sa chcete pozrieť na CSS. Umiestnenie kurzora myši na ľubovoľný prvok a jeho CSS sa zobrazí v rozbaľovacom zobrazení, čo vám umožní skopírovať jeho pravidlá jediným kliknutím. Môžete ho použiť na kopírovanie konkrétnych prvkov z tém alebo šablón, ktoré si môžete prispôsobiť pre svoje vlastné použitie, a je to skvelé na ladenie vlastného kódu.
04. Amino

Je tu ďalší skvelý nástroj pre CSS. Amino je živý editor CSS, ktorý vám umožňuje generovať štýly v prehliadači a aplikovať ich v reálnom čase na webové stránky. Účinne vám umožní vykonávať trvalé zmeny dizajnu na ľubovoľnom webe, ktorý navštívite. Ak ste sa do prehliadača Chrome prihlásili pomocou účtu Google, štýly štýlov sa synchronizujú, aby boli prístupné z prehliadača Chrome na všetkých vašich stolových zariadeniach.
05. Sizzy

Responzívny webový dizajn je v dnešnej dobe samozrejmosťou a vy chcete jednoduchý spôsob, ako skontrolovať svoje návrhy vo viacerých výrezoch. Sizzy stojí za to. Ukáže vám interaktívne zobrazenie vašej stránky vykreslené na mnohých rôznych veľkostiach obrazovky zariadenia. Môžete tiež zobraziť a skryť simulovanú klávesnicu zariadenia a prepínať medzi režimami na výšku a na šírku.
06. Paleta stránok

Keď nabudúce uvidíte web, ktorý skvele využíva farby, je tu jednoduchý spôsob, ako ich využiť. Paleta stránok extrahuje hlavné farby z webu a generuje paletu na zdieľanie, ktorú môžete ľahko ukázať spolupracovníkom. Môžete si tiež stiahnuť šablónu Skica a tiež tu existuje podpora pre aplikáciu Adobe Swatch.
07. Checkbot

Uistite sa, že všetky odkazy na vašom webe skutočne fungujú, je okamžitou výhrou v použiteľnosti a je to dobrý spôsob, ako vylepšiť aj svoje SEO. Checkbot je rozšírenie pre Chrome, ktoré kontroluje prítomnosť nefunkčných odkazov, duplicitných nadpisov, reťazcov presmerovania, neplatných kódov HTML / JS / CSS a ďalších. Môžete tak rýchlo skontrolovať, či váš web neobsahuje zlé odkazy, a opraviť ich.
08. Toby

Je všeobecne uznávanou pravdou, že kým budete mať Chrome otvorený niekoľko hodín, bude to neprehľadné množstvo kariet na šírku vášho malíčka. Toby je skvelý spôsob, ako ich skrotiť; s ním môžete všetky tieto karty usporiadať do zbierok odkazov ako alternatívu k množstvu jednotlivých záložiek, čo uľahčuje ich správu.
09. DomFlags

Radikálne urýchlite procesy stylingových prvkov pomocou aplikácie DomFlags, ktorá je skutočne skvelým rozšírením, ktoré vám umožňuje vytvárať klávesové skratky pre prvky DOM. Je to ako mať záložky na navigáciu v DOM; to zmení spôsob vašej práce s DevTools.
10. Vysoko zvýrazňovač

Tu je zaujímavý spôsob, ako zapojiť ľudí do diskusie: Veľmi vám umožňuje zdieľať najdôležitejšie články z článkov na webe, takže môžete upriamiť pozornosť na najvýznamnejšie časti písania.
Ďalej: ďalších 10 rozšírení pre Chrome