Obsah
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Markíza
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Včera sme sa bližšie pozreli na nominovaných v kategórii mladých dizajnérov v rámci tohtoročných cien .net Awards, ktoré oceňujú tých, ktorí vynikali svojim remeslom pred dosiahnutím veku 25 rokov. Nie každý nováčik vo webovom priemysle si ho však vybral ako svoju prvá kariéra, takže sme s týmto ocenením prišli, aby sme rozpoznali vychádzajúce hviezdy všetkých vekových skupín.
Od januára sme vás požiadali, aby ste nám povedali, ktorí weboví folkári vás zaujali svojimi vynikajúcimi úspechmi za posledný rok. A húfne si to urobil. Potom sme zúžili dlhý zoznam skvelých ľudí do top 10, ktoré vidíte nižšie. Vieme, že sa budete snažiť vybrať iba jednu osobu, ktorá získa váš hlas, ale keď tak urobíte, vyberte svoj výber tu.
Josh Long

Online: joshlong.me, @joshlong
Práca: Editor at Treehouse, autor spoločnosti Execute & Jenius, spoluzakladateľ spoločnosti Execute Ventures
So sídlom v: Wilmington, NC
Dostali sme sa na web vo veku: 28
Oblasti skúmania: Písanie, webdizajn, obchodný dizajn, návrh používateľského rozhrania
.net: Ako si sa dostal k webovým veciam?
JL: Bol som 12 rokov obchodným dizajnérom, čo znamená, že som pomohol veľkým spoločnostiam prepracovať ich fungovanie a uvedenie na trh. To vždy viedlo k akejsi inovácii v dizajne webu alebo rozhrania, takže som sa naučil, ako navrhovať web, a okamžite som ho uviedol do praxe.
.net: Na čom ste v poslednej dobe pracovali?
JL: Momentálne redizajnujem blog Treehouse a marketingovú stratégiu pre celú spoločnosť, vytváram aplikácie a novú publikáciu s programom Execute Ventures a pracujem na dvoch nových knihách (z ktorých jedna je určená pre päť jednoduchých krokov). Spoluorganizujem tiež Happy Monday Podcast so Sarah Parmenterovou a na zvyšok tohto roka mám každý mesiac naplánované jedno alebo dve hovoriace angažmány. Aj v nasledujúcich mesiacoch budem mať niekoľko skutočne veľkých oznámení.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
JL: Začal som pracovať v Treehouse a návštevnosť blogu sa za posledných pár mesiacov viac ako zdvojnásobila. Rastieme ako blázni a máme za sebou najlepšiu misiu. Za posledné tri mesiace som dokončil dve knihy a darí sa im lepšie, ako som si kedy predstavoval. Tiež som bol schopný venovať všetky výnosy z jedného z nich na kampaň The Great Discontent Charity Water. Som tiež veľmi hrdý na to, čo sme s Drewom Wilsonom vybudovali v rámci programu Execute Ventures. To, čo sa začalo ako jednoduchá kniha, sa zmenilo na spoločnosť, ktorá bude mať obrovský vplyv na život ľudí pracujúcich na webe aj mimo neho. Hosťovanie Happy Monday so Sarah Parmenter bolo tiež mojím hrdým úspechom. Veľmi som sa bavil tým, že som sa dozvedel o ďalších ľuďoch na webe a získal nových priateľov.

Dan Eden

Online: daneden.me, @_dte
Práca: Študent / dizajnér
So sídlom v: Nottingham / Manchester
Dostali sme sa na web vo veku: 18
Oblasti skúmania: Dizajn, CSS, HTML
.net: Ako si sa dostal k webovým veciam?
DE: Rovnakým spôsobom ako všetci; Spadol som do toho. Spoločnosť, pre ktorú mama pracovala, potrebovala webovú stránku a ja som hlúpo súhlasil s ich vytvorením, pretože som o HTML nikdy nepočul. Chytil som kópiu Frontpage (chvenie), vygooglil som si „Ako vytvoriť webovú stránku“ a pokračoval som odtiaľ ďalej. Na konci projektu som zistil, že si myslím: „Hej, toto ma skutočne bavilo a zdá sa, že sú v tom aj dobré peniaze!“ A moja práca s webom rokmi vyrastala z hobby na čiastočný úväzok. k veci, ktorú som chcel robiť do konca života.
.net: Na čom ste v poslednej dobe pracovali?
DE: Nedávno mi môj čas zabral posledný rok štúdia na Nottingham Trent University, stále sa mi však podarilo nájsť si čas na prácu na projektoch ako je Onword. Posledných 12 mesiacov využívam tiež ako príležitosť skutočne sa dozvedieť o pôvode dizajnu a tradičných metódach a metódach dizajnu. Všetky tieto vedomosti by som mal čoskoro vedieť zužitkovať!
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
DE: Zďaleka mojou najpyšnejšou chvíľou by bola účasť na konferencii Webshaped 2012 v Helsinkách ako rečník. Bolo to moje prvé vystúpenie s prejavom, a hoci som bol po celú dobu absolútne vydesený, dokonale som si ho užíval a zdá sa, že sa páčilo aj publiku.

Josh Emerson

Online: joshemerson.co.uk, @ joshje
Práca: Frontend developer v Clearleft
So sídlom v: Brighton
Dostali sme sa na web vo veku: 20
Oblasti skúmania: Citlivý dizajn
.net: Ako si sa dostal k webovým veciam?
JE: Ako dieťa som bol prekvapený, aké ľahké je vytvoriť webovú stránku. Tvorba webových stránok je samozrejme veľmi zložitá, ale základná stránka „Hello World“ nie je nič iné ako tieto slová v textovom súbore s príponou „html“. Táto nízka prekážka vstupu ma inšpirovala k tomu, aby som začal hackovať osobné stránky a neskôr pracovať s klientmi. Tvorba webových stránok ma baví rovnako ako dnes, keď som mala 10 rokov.
.net: V čom ste v poslednej dobe pracovali?
JE: Vyvinul som web Wellcome Library, responzívny web pre vedeckú charitu. Pre prácu s responzívnymi obrázkami na tejto stránke som vyvinul techniku s názvom Responsive Enhance.
Pracoval som tiež na novom webe Clearleft, ktorý používa ikonové písma na zaistenie toho, aby web vyzeral skvele na zobrazovacích zariadeniach s vysokým DPI.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
JE: Vystúpiť na Responsive Day Out bolo neuveriteľným zážitkom. Toto bolo moje prvé vystúpenie na pódiu a cítim veľký pocit úspechu. Teším sa na ďalšie verejné vystúpenie v budúcnosti. Koncom mesiaca budem hovoriť vo Front Ende v Londýne.

Brendan Falkowski

Online: brendanfalkowski.com, @Falkowski
Práca: Webové stratégie a dizajnové poradenstvo
So sídlom v: Lancaster, Pensylvánia, Spojené štáty
Dostali sme sa na web vo veku: 16
Oblasti skúmania: Reagujúci dizajn pre elektronický obchod, vývoj frontendu, užívateľské skúsenosti, platforma Magento
.net: Ako si sa dostal k webovým veciam?
BF: Ako mladý tínedžer som strávil stovky hodín v blaženom nudnom spojení fotografií iba pomocou ceruzky v programe Microsoft Paint. Moja mama si myslela, že programovanie ma osloví, a moja stredná škola mala výnimočné hodiny informatiky aj podľa dnešných štandardov. Nasal som ich a zariadil nezávislé štúdium - hlavne pre zábavu. Keď som bol na univerzite, pracoval som pre spoločnosti Fortune 500, pretože som si myslel, že technologické vedúce úlohy sú prestížne, a to malo význam, ale chýbalo to srdce. Trvalo mi pár rokov, kým som pochopil, že práca na webe je lepšia ako práca, kým som sa do toho ponoril.
.net: V čom ste v poslednej dobe pracovali?
BF: V novembri som šiel na štyri týždne do Fínska, aby som pomohol Angry Birds prestavať jeho web elektronického obchodu pomocou responzívneho dizajnu a uskutočnil dvojdňový responzívny workshop pre jeho tímy tech, design a UX. Odvtedy spolupracujeme na diaľku. Je skutočne vzrušujúce mať nápady aj zdroje na experimentovanie a vytváranie najlepších produktov. Tiež prispievam do novej certifikačnej dráhy pre vývojárov spoločnosti Magento a píšem dve prezentácie pre konferenciu Imagine Ecommerce, ktorá sa chystá v apríli. V skorých ranných hodinách chystám niekoľko nových produktov a služieb.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
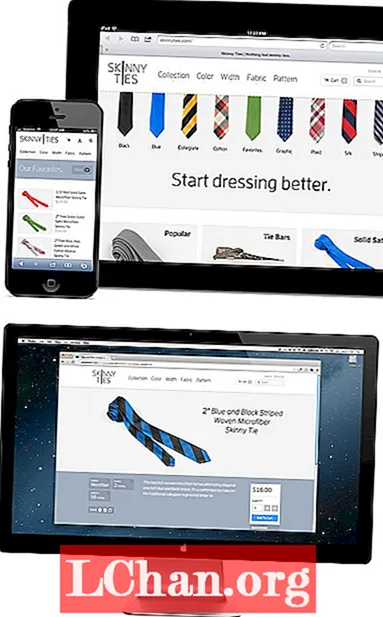
BF: Prvýkrát som vystúpil v minulom roku o responzívnom dizajne pre elektronický obchod. Pred tým sa sotva priblížil k radaru a nebol preukázaný. Toto odvetvie presadzovalo weby a natívne aplikácie špecifické pre mobilné zariadenia. Hneď som to päť mesiacov vykonával pre Skinny Ties a musel som neustále budovať dôveru v to, že konáme správne. Sú to malá rodinná spoločnosť a pre túto stratégiu veľa riskovali.
Obnovenie relácie Skinny Ties malo obrovský úspech a bolo ospravedlnením. Jeho tržby sa zvýšili o 42 percent a zostali na vysokej úrovni, rovnako ako všetky ostatné metriky. Ukázalo sa, že responzívny dizajn je životaschopnou a mimoriadne výnosnou alternatívou oproti spravodajským webom. Odpoveď bola ohromujúca a otvorila mi dvere, ale skutočne to zmenilo podnikanie môjho klienta. To si na projekte pamätám najviac.

Mat Markíza

Online: @wilto
Práca: Developer v spoločnosti Filament Group.
So sídlom v: Boston, MA
Dostali sme sa na web vo veku: 25
Oblasti skúmania: CSS vúdú a bolo mi známe, že občas napíšem malý JavaScript
.net: Ako si sa dostal k webovým veciam?
MM: Trochu som narazil na tento koncert po tom, čo som skončil v slepej uličke v maloobchode a niekoľko mesiacov som bezcieľne stopoval okolo východného pobrežia.
.net: Na čom ste v poslednej dobe pracovali?
MM: Práca s klientom. Teším sa, až zvysím svoje príspevky jQuery Mobile späť na normálne hodnoty, akonáhle sa prach usadí.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
MM: Som nesmierne hrdý na prácu, ktorú sme vykonali v komunitnej skupine Responsive Images, pri získavaní dokumentu Prípady použitia a požiadaviek a dokumentu obrázok špecifikácia rozšírenia na Prvý verejný pracovný návrh pred niekoľkými mesiacmi. Stále som v úžase z toho, že môžem písať na A List Apart (akoby som vedel, o čom hovorím, alebo o čom) a nevadí mi, že hovorím, že som hrdý na to, že môžem aby som držal krok so zvyškom posádky vo Filament Group, v mojich najlepších dňoch.

Laura Kalbag

Online: laurakalbag.com, @laurakalbag
Práca: Dizajnér
So sídlom v: Surrey
Dostali sme sa na web vo veku: Ako príležitostný užívateľ, 15. Ako dizajnér, okolo 18
Oblasti skúmania: Web design, frontend development, ilustrácie a ikony
.net: Ako si sa dostal k webovým veciam?
LK: Venoval som sa umeniu a kresbe tak dlho, ako si dobre pamätám, a od malička som túžil byť grafikom. Keď som začal študovať grafický dizajn na ďalšom vzdelávaní, objavil som webdizajn. Milovala som slobodu, ktorú web poskytoval dizajnérom aj používateľom. Tiež som sa zamiloval do zdieľacej komunity, ktorá vyšla v ústrety nováčikom. Asi posledných osem rokov som zostal zamilovaný do webu.
.net: V čom ste v poslednej dobe pracovali?
LK: Vždy žonglujem s dvoma alebo tromi projektmi naraz. Nedávno som dokončil prácu na mini webe Hotels.com Hotels Price Index cien s 33 Digital. Navrhli krásny tlačený dokument a mal som za úlohu urobiť z neho prvú webovú verziu dokumentu a urobiť ho responzívnym. To bolo plné jedinečných výziev, napríklad zabezpečiť, aby to malo stále ten pocit kvality tlače, zabezpečiť, aby boli grafy a infografiky stále ľahko stráviteľné v menších výrezoch a to všetko v krátkom termíne. Museli sme byť realistickí, čo by sme mohli dosiahnuť.
Vediem tiež mentorský projekt s tromi fantastickými študentmi. Naozaj ma prinútil preskúmať spôsob mojej práce a pokúsiť sa pochopiť, prečo používam konkrétne procesy a nástroje, pretože ako nezávislý pracovník len zriedka musím tieto rozhodnutia do hĺbky zdôvodňovať iným ľuďom.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
LK: Vrcholom môjho doterajšieho ročníka bolo vystúpenie na Responsive Day Out v Brightone. Bolo to tiež asi najdesivejšie, pretože tam boli ľudia, ktorí ma naučili prvé veci, ktoré som sa dozvedel o vývoji webu, ako aj mnoho ďalších ľudí, ktorých milujem a rešpektujem.

Angelina Fabbro

Online: @angelinamagnum
Práca: Technický vedúci / softvérový inžinier v spoločnosti Steamclock Software
So sídlom v: Vancouver, BC, Kanada
Dostal som sa do webu vo veku: 8. Prvý web som vytvoril asi v 10 rokoch na serveri Angelfire. Vychvaľoval cnosti môjho vtedajšieho obľúbeného zvieraťa: delfína
Oblasti skúmania: Kompletný vývoj webu s dôrazom na front-end implementáciu, návrh používateľských skúseností a vzdelávanie programátorov
.net: Ako si sa dostal k webovým veciam?
AF: Internet som bol miestom, kde som sa cítil najpríjemnejšie tráviť čas, keď som vyrastal, a preto som si myslel, že by som si mal postaviť miesto, kde by som zavesil klobúk. Myšlienka vytvoriť webovú stránku pre veľmi mladú Angelinu bola ako postaviť môj vlastný domov. Práve som to urobil a odvtedy som uviazol.
.net: Na čom ste v poslednej dobe pracovali?
AF: Práve som strávil päť týždňov prácou pre spoločnosť Fortune 500, kde som budoval aplikáciu proof-of-concept aplikácie PhoneGap, aby som preskúmal túto technológiu a zistil, či je pre nich vhodné investovať do veľkého projektu. Bolo to päť týždňov slávneho JavaScriptu a dalo mi to príležitosť konečne pracovať s Backbone.js.
Tesne predtým som pracoval s aplikáciou pre iOS v Objective C (práca s natívom raz za čas poskytuje dôležitý kontrast paradigmy, o ktorom si myslím, že by ho v určitom okamihu mali zažiť všetci weboví vývojári), kde som musel prísť na to, ako vytvoriť implementácia traceroute hračky bez prístupu k nespracovaným zásuvkám, aby sa vytvoril vizuálny traceroute pre 3D mapu internetu.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
- FH: Na webových stránkach JSConf EU, CascadiaJS, Copenhagen JS a Firefox OS Hack som hovoril o objavujúcich sa webových technológiách, ako sú Shadow DOM a webové komponenty, učil a povzbudzoval vývojárov k novým vzorom aplikácií. Budem hovoriť na máji JSConf v USA, ako aj na niekoľkých ďalších konferenciách, ktoré zatiaľ nezverejnili zoznamy rečníkov.
- Moja prednáška od spoločnosti JSConf EU pomohla mnohým vývojárom dozvedieť sa viac o Shadow DOM - bola to najobľúbenejšia prednáška z konferencie na YouTube.
- Presvedčil som spoločnosť, pre ktorú pracujem, aby otvorila zdrojový kód nášho kódu. Teraz toho otvoríme viac ako open source!
- Zorganizoval som kapitolu Vancouveru v súťaži International Space Apps Challenge s veľkým úspechom.
- Prihlásil som sa dobrovoľne, aby som pomohol viesť konferenciu (Ne) Polyglot. Tento rok pomáham organizovať výukové programy vedúce k konferencii.
- Učím JavaScript, HTML a CSS pre Ladies Learning Code a mentorujem skoro pri každej ďalšej udalosti, na ktorú sa mi podarí prísť. V apríli učím pre program kontinuálnych štúdií na Univerzite Simona Frasera.
- Stal som sa spoluorganizátorom VanJS, stretnutia Vancouver JavaScript.
- Bol som pozvaný, aby som napísal do projektu Pastry Box, moje myšlienky môžete zachytiť každý mesiac ku koncu mesiaca.
- Prvý technický článok som mal zverejnený na webe s protokolom .net o frontendovom zapuzdrení.
- Naučil som sa, ako byť lepším poslucháčom.
... a samozrejme som bol nominovaný na toto ocenenie. Ďakujem, som veľmi vďačný za vašu podporu, že ste sa dostali až sem.

Jack Franklin

Online: jackfranklin.co.uk, @Jack_Franklin
Práca: Softvérový inžinier, Kainos
So sídlom v: Londýn
Dostali sme sa na web vo veku: 14
Oblasti skúmania: JavaScript, najmä jQuery, aj keď veľa pracujem s knižnicami ako Backbone a tiež veľa Ruby
.net: Ako si sa dostal k webovým veciam?
JF: Futbalový klub, v ktorom som hrával, keď mi bolo 14 rokov, potreboval webovú stránku - a môj otec sa prihlásil! Potom som sa s ním naučil HTML a CSS a od tej doby som sa dostal k PHP, než som sa zasekol v JavaScripte. Zakrátko sa ukázalo, že to ma bavilo najviac.
.net: Na čom ste v poslednej dobe pracovali?
JF: Neustále bojujem za bitku o nový obsah na svojom blogu JavaScript Playground. Toto je blog, ktorý som spustil v apríli 2012 a odvtedy je stále silný. Mám veľa článkov v backlogu, ktoré je treba najskôr vyleštiť, kým ich tam dostanem. Mojím vedľajším projektom pre rok 2013 je Upfront Podcast, týždenný podcast pre vývoj webových aplikácií so mnou, spoluhostiteľom Benom Howdleom a tiež hosťom. Zatiaľ sme nahrali deväť epizód a ešte musíme zmeškať piatkový deň vydania. Spätná väzba bola tiež fantastická. Tiež som organizoval workshopy s Event Handler a doposiaľ som viedol jeden workshop nástrojov príkazového riadku, ďalšie budú nasledovať v nasledujúcich mesiacoch, najmä keď sa budem venovať rôznym veciam súvisiacim s Node.js.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
JF: V júli 2012 ma oslovili, aby som napísal knihu, a späť vo februári, Začína sa jQuery, bolo zverejnené! Je to kniha pre tých, ktorí nikdy neurobili JavaScript alebo jQuery, ale sú písané mojim vlastným štýlom, čo sa mnohým ľuďom na mojich blogových článkoch zrejme páči. Chcel som, aby to prúdilo ako séria článkov a dúfam, že bude. Tiež som sa pokúsil trochu pokryť vanilkový JavaScript popri jQuery, aby som ľuďom dal viac znalostí o základnom jazyku, na ktorom je jQuery postavený. Je to jedna z najťažších vecí, aké som kedy urobil, a viedlo to k niekoľkým neskorým večerom písania a vzdania sa niektorých víkendov, ale určite to stálo za to.

Ethan Resnick

Online: www.ethanresnick.com, @ studip101
Práca: Návrhár a vývojár na voľnej nohe, študent na NYU. Naposledy pracoval pre Huffington Post
So sídlom v: New York
Dostali sme sa na web vo veku: 14
Oblasti skúmania: Dizajn UX, obsahová stratégia, frontend programovanie
.net: Ako si sa dostal k webovým veciam?
ER: Začal som hrať s HTML / CSS kvôli môjmu všeobecnému záujmu o počítače. Ale keď sa moje zručnosti zlepšili, práca s webom sa rýchlo stala zábavou nielen pre technológiu, ale ponúkla mi spôsob, ako oživiť nápady na moje projekty, a nebolo nič viac obohacujúce ako sledovať, ako rastie niečo, v čom som si predstavoval predo mnou. Bol som závislý. Potom to začalo byť s vytváraním najlepších webových stránok.
.net: V čom ste v poslednej dobe pracovali?
ER: Väčšinou škola; Študujem dizajn na NYU. Vediem však aj sériu dizajnérskych workshopov, aby som pomohol ostatným dostať sa do UX. Okrem toho bol tento rok hlavne o zbalení starých voľných koncov a usporiadaní mojich myšlienok. V tejto súvislosti som práve spustil predbežný redizajn môjho webu, kde sa hrám s novými nápadmi na implementáciu responzívnych rozložení a snažím sa viac písať.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
ER: Som veľmi hrdý na prácu, ktorú som urobil pre Huffington Post pod dohľadom talentovaného Roberta Gorella. Prepracovali sme rozhranie, ktoré používa 30 000 blogerov HP na odosielanie svojich článkov. Nové rozhranie, ktoré by sa malo čoskoro spustiť, je pre blogerov oveľa rýchlejšie a príjemnejšie a nabáda ich, aby písali lepšie príspevky. Tiež by to malo ušetriť redaktorom a tímu technickej podpory Huffington Post od opakovanej práce uprednostňovaním bežných otázok / obáv / zmätkov blogerov prostredníctvom vylepšenej mikroskopie a dizajnu používateľského rozhrania.

Tiago Pedras

Online: tiagopedras.com, @tiagopedras
Práca: Webový dizajnér / učiteľ
So sídlom v: Porto, Portugalsko
Dostali sme sa na web vo veku: 16
Oblasti skúmania: Návrh rozhrania, vývoj frontendu, vývoj backendu, startupový poradca / mentor
.net: Ako si sa dostal k webovým veciam?
TP: Prvýkrát, keď som videl, ako web funguje, pripadalo mi to ako kúzlo. Musel som mať 14 alebo niečo také. A nie som si istý, aké sú moje motivácie, ale keď mi o pár rokov neskôr môj otec získal môj prvý modem, začal som skúmať tých pár webových stránok, ktoré som poznal. A len som musel zistiť, ako to funguje. Pamätám si, ako som používal Frontpage s dômyselným dizajnom a zobrazením kódu vedľa seba, ktoré mi umožnili pochopiť, čo značka je a čo to znamená. Od tej doby som začal skúmať Flash 4 a po chvíli prišiel CSS a zmenil spôsob mojej práce. Až neskôr som vytvoril svoj prvý web pod prezývkou ‘artikboy‘ (na čo v dnešnej dobe nie som nijako zvlášť hrdý).
.net: V čom ste v poslednej dobe pracovali?
TP: Pracoval som na niekoľkých klientskych projektoch súčasne. Niektoré z nich nemôžem prezradiť, ale zaoberáme sa takými druhmi projektov, ktoré si skutočne zaslúžia analýzu typu „pred / po“. A tým som skutočne hrdý. Jedným z nich (vrátane prebiehajúcich prác) je Feel At Home In Lisbon.
.net: Aké sú tvoje najpyšnejšie úspechy za posledný rok?
TP: Okamihy, na ktoré som bol najviac hrdý, sa stali začiatkom tohto roka v januári. Najprv som sa stretol s mojimi postgraduálnymi študentmi, ktorí predstavili svoju prácu svetu a zabalili tri veľmi dobre vykonané webové aplikácie, ktoré by sa mohli skutočne stať vecou (to znamená, že v blízkej budúcnosti dokončia vývoj posledných zvonov a píšťal).
Druhou bola moja premiéra na veľkej konferencii Nové dobrodružstvá. Bolo mi nesmiernym potešením stretnúť sa minulý rok so Simonom Collinsonom a viete si predstaviť, akú česť mi bolo pozvanie na posledné vydanie tak milovanej konferencie o našej oblasti. Tiež mi pripadalo ako okamih osvietenia mať takú veľkú spätnú väzbu ako spôsob potvrdenia všetkého, na čom som doteraz v oblasti vzdelávania pracoval.

Ak chcete odovzdať svoje hlasy, kliknite tu!