
Obsah
Web vhodný pre mobilné zariadenia je nevyhnutnosťou moderného online obchodu. Ak váš nový lesklý web nereaguje, tento boj o návštevníkov, premávku a úspech určite nezvládnete. Mimochodom, Google túto bitku ešte viac prehĺbil, keď do svojich algoritmov pridal webovú stránku vhodnú pre mobilné zariadenia.
Preto možno budete potrebovať niekoľko skvelých nástrojov na vyladenie vášho webu a jeho prispôsobenie akejkoľvek veľkosti obrazovky. Moderné nástroje ponúkajú celú škálu služieb od úplného začiatku alebo po profesionálne vyrobenú šablónu. Sú všetky rovnako dobré na tvorbu responzívnych webových stránok a aké sú ich výhody a nevýhody v tomto ohľade? Tu sa pozriem na niekoľko moderných a aktuálnych nástrojov na tvorbu webových stránok, ktoré vám sľubujú responzívny dizajn webových stránok.
01. Webflow

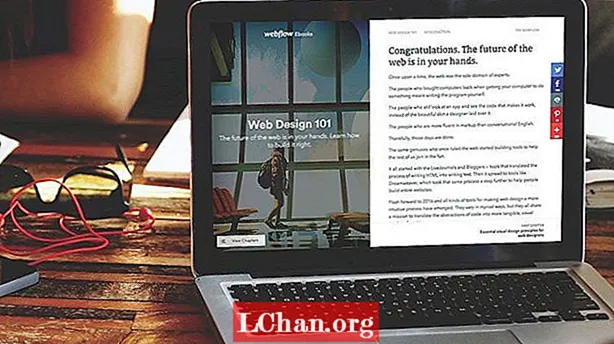
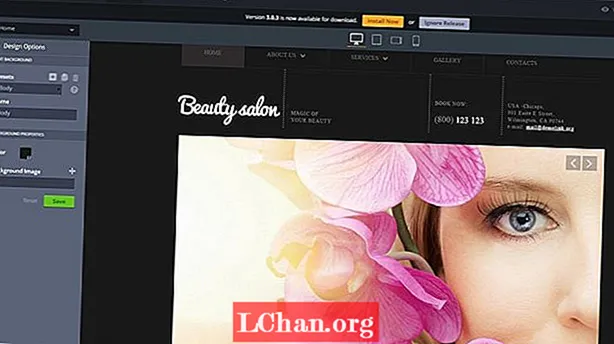
Webflow je jedným z najnovších a najviac funkcií nabitých nástrojov pre dnešok. Na vytváranie návrhov využíva editor WYSIWYG a na zápis kódu Bootstrap 3.0. Po registrácii v službe môžete začať úplne od začiatku alebo si môžete prispôsobiť šablónu na Webflow Marketplace (platenej alebo bezplatnej).
Drag-and-drop administračný panel Webflow sa zdá pre začiatočníka trochu komplikovaný, ale je určite útulný a pomerne intuitívny. Má dva režimy: jednoduchý a pokročilý. Líšia sa počtom funkcií, ktoré môžete prispôsobiť. Na tomto paneli môžete nastaviť všetko, čo potrebujete, bez toho, aby ste sa museli potápať v kóde. Webflow v skutočnosti ponúka možnosť prispôsobiť CSS, ale iba pre platené účty.
Webové stránky Webflow reagujú okamžite po vybalení z krabice. Môžete vidieť, ako sa mení veľkosť šablóny pre každé z troch zariadení: desktop, tablet a smartphone (v režime na šírku aj na výšku). Môžete ľahko prispôsobiť všetky prvky (veľkosť písma a obrázkov, polstrovanie atď.), Aby ste upravili svoj web na tieto tri hlavné zarážky.
Klady:
- Reagovať bežne
- Umožňuje nastavenie tak, aby sa perfektne zmestilo na akékoľvek zariadenie
- Tri hlavné veľkosti obrazovky (obsahuje smartphone v režime na šírku a na výšku)
- Pokročilý informačný panel
- Umožňuje prispôsobenie CSS
Zápory:
- Bezplatný plán je obmedzený vo funkciách (nie sú povolené žiadne úpravy CSS a HTML)
- Pred registráciou sa hlavný panel nezobrazuje
- Pre začiatočníkov môže byť príliš ťažké
- Veľmi skromné vzory hotových šablón
Ďalšia strana: ďalší vynikajúci responzívny návrhový nástroj