
Obsah
- 01. Nainštalujte si novú kópiu WordPress
- 02. Odstráňte predvolené doplnky
- 03. Pridajte vlastný typ príspevku
- 04. Rozhranie na pridanie / úpravu vlastného typu príspevku
- 05. Vytvorte si vlastný prepis slimáka
- 06. Pridajte podporu pre vlastné polia
- 07. Pridajte vlastné polia
- 08. Pripravte polia
- 09. Vytvorte súbor šablón WordPress
- 10. Vytvorte rozloženie jedného príspevku na celú šírku
- 11. Spustite slučku a vytvorte obsah
- 12. Použite PHP na vyvolanie dynamických hodnôt
- 13. Urobte testovacieho zákazníka nejakými fiktívnymi údajmi
- 14. Zaobchádzajte s chybami pri chýbajúcich údajoch
- 15. Urobte poriadok v rozhraní
- 16. Vylúčte to zo súboru Sitemap

Zákazníci očakávajú, že majú k dispozícii oblasť, ktorá používateľom umožňuje prihlasovať sa, sťahovať alebo prezerať dokumenty, od zmlúv o telefónoch až po služby.
Keď však návrhári spolupracujú so svojimi klientmi, všetko sa môže rýchlo rozpadnúť na spleť e-mailov, odkazov na makety a príloh.
Tento výukový program WordPress ukáže, ako rozšíriť WordPress (k dispozícii sú ďalšie webhostingové služby) na klientský portál schopný ukladať dokumenty, videá a výkresy, aby ku nim mal klient prístup na jednom mieste. Portál poskytne každému zákazníkovi jedinečný odkaz chránený heslom, ktorý sa v bežnej navigácii nezobrazí.
Na ukladanie údajov sa použijú vlastné typy príspevkov a polia, ktoré sa pridávajú prostredníctvom doplnkov, aby sa zabránilo strate údajov pri zmene témy. Téma bude mierne upravená.
Mať klientsky portál poskytuje zákazníkom pohodlie prístupu k ich súborom na rovnakom mieste, kedykoľvek ich potrebujú, podobne ako pri používaní cloudového úložiska. Má množstvo obchodných výhod, vrátane zobrazovania dostupných predajov, alebo ho možno použiť na poskytnutie prehľadu o pracovnom procese od začiatku vizuálnym obrysom výsledkov.
Stiahnite si súbory pre tento návod.
- Ako zmeniť WordPress na vizuálny nástroj na tvorbu
01. Nainštalujte si novú kópiu WordPress
Na vývojovom serveri je nainštalovaná nová kópia WordPressu a bola vybraná téma „porozumenia“, ktorá dáva základný kameň pre rýchle začatie práce. Použije sa doplnok používateľského rozhrania vlastného typu príspevku, takže naše vlastné typy príspevkov sú nezávislé od témy.
02. Odstráňte predvolené doplnky
Ak boli s kópiou WordPress dodané nejaké predvolené doplnky, odstráňte ich. Doplnky potrebné pre tento tutoriál sú „Advanced Custom Fields“ a „Custom Post Type UI“. Bol tiež nainštalovaný program „Classic Editor“.
03. Pridajte vlastný typ príspevku
Pomocou používateľského rozhrania vlastného typu príspevku pridajte nový typ príspevku s názvom „zákazník“. Pri zadávaní „slimáka typu príspevku“ používajte namiesto medzier podčiarknutia a píšte ich v jednotnom čísle, pretože to uľahčí neskoršie vytváranie šablón. Bola pridaná predpona tu_, aby sa znížila pravdepodobnosť konfliktu.
04. Rozhranie na pridanie / úpravu vlastného typu príspevku

Pridajte množné číslo označené ako „zákazníci“ a jednotné číslo „zákazník“, pretože sa to zobrazí v ponuke správcu WordPress. V týchto poliach sa prijímajú veľké písmená, vďaka čomu bude ponuka WordPress upravená.
05. Vytvorte si vlastný prepis slimáka

Použitie predpony pre slimák typu post bude znamenať, že zákazníci pridaní na portál budú vytvorení s odkazom, ktorý vyzerá ako „/ tu_customer / example-company“. To nevyzerá upratane a na vylepšenie sa používa slimák s vlastným prepisom. Nastavenie slimáka na prepísanie na „zákazníci“ umožňuje, aby sa typ vlastného príspevku zobrazoval ako / customers / example-company.
06. Pridajte podporu pre vlastné polia

Posledná možnosť, ktorá je povolená pre typ vlastného príspevku, je „Podpora> Vlastné pole“, ktorá sa nachádza v dolnej časti stránky. Začiarknite toto a potom v dolnej časti stránky pridajte typ príspevku. Toto odošle zmeny a zaregistruje typ príspevku.
07. Pridajte vlastné polia

Teraz je potrebné pridať vlastné polia a priradiť ich k práve vytvorenému typu príspevku. Prvým krokom je pridanie skupiny polí s názvom „zákaznícky portál“ a potom do nej pridaním vlastných polí pomocou tlačidla pridať pole. Prvé pole „brief“ bude nastavené ako typ poľa „file“, čo umožňuje správcovi nahrať súbor na tomto mieste. Nastaviť návratovú hodnotu na „file url“.
08. Pripravte polia
Ďalšie pole, ktoré sa má pridať, je „dotazník o značke“. Bude pozostávať z odkazu na formulár google, ktorý by mal zákazník vyplniť. Najvhodnejším typom poľa je „URL“. Rovnakú metódu možno použiť pre všetky polia, ktoré budú odkazovať na externú službu. Po dokončení posuňte zobrazenie nadol do poľa „umiestnenie“ a použite logiku „Zobraziť, či je typ príspevku“ = „Zákazník“. Potom publikujte skupinu polí.

09. Vytvorte súbor šablón WordPress
WordPress musí vedieť, ako zobraziť panel zákazníka. Pri vytváraní súboru šablón pre tento konkrétny typ príspevku sa postupuje podľa hierarchie šablón WordPress. Vytvorte súbor s názvom single-tu_customer.php v koreňovom adresári tém.
10. Vytvorte rozloženie jedného príspevku na celú šírku

Otvorte súbor single-tu_customer.php a pridajte funkcie WordPress get_header a get_footer. Medzi týmito funkciami vytvorte rozloženie na celú šírku, aby obsahoval obsah, ktorý pracuje s vašou témou.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Obsah -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # single-wrapper ->? Php get_footer () ;?>
11. Spustite slučku a vytvorte obsah

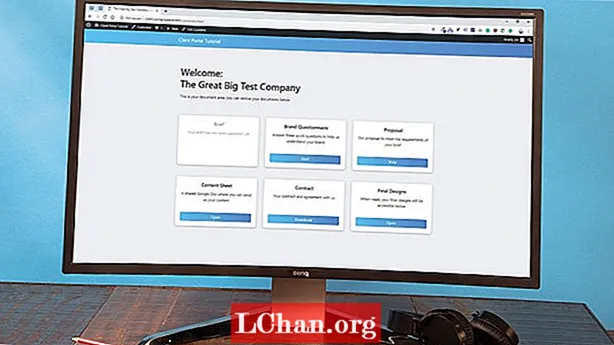
V rámci hlavného> prvku zavolajte the_post a vytvorte prvky kontajnera na uchovanie informácií. Použite zástupné informácie, aby ste získali predstavu o rozložení a začali upravovať štýl prvkov. Prvkami karty budú bootstrapové karty s hlavičkou, popisom a odkazom.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php endfully; // koniec slučky. ?> var13 -> / main>! - #main ->
12. Použite PHP na vyvolanie dynamických hodnôt
Pomocou funkcie „the_field“, ktorá je súčasťou rozšíreného modulu vlastných polí, sa do šablóny zákazníka zadáva dynamický obsah z vlastných polí. „Pole_name“ je hodnota, ktorá bola zadaná v kroku 3.
div> div> h5> Stručný prehľad / h5> p> Toto je váš pôvodný stručný dokument / p> a href = "? php the_field ('brief');?> var13 ->" target = "none"> Open / a > / div> / div>
13. Urobte testovacieho zákazníka nejakými fiktívnymi údajmi

Na palubnej doske WordPress je možné pridať nového zákazníka z ľavého panela. Zákazníci> Pridať nového zákazníka. Zobrazenie príspevku bude známe, ale posunutím nadol odhalíte všetky nové vlastné polia. Zadajte niektoré údaje z testu, aby ste sa ubezpečili, že všetko funguje správne.
14. Zaobchádzajte s chybami pri chýbajúcich údajoch

Ak je dokument zabudnutý alebo je ešte príliš skoro na to, aby bol dokument k dispozícii, mohlo by to pre zákazníka byť mätúce, keď tlačidlo nefunguje. Pridanie kontroly, či hodnota existuje pred jej zobrazením, dáva šancu ukázať variáciu karty „chýbajúce pole“. Pridanie triedy „vypnuté“ na kartu, keď hodnota chýba, nám umožní vytvoriť štýl nedostupných kariet.
? php if (get_field ('field_name')):?> var13 -> zobrazí sa, keď má field_name hodnotu? php else: // field_name vrátil false?> var13 -> zobrazí sa, keď pole neexistuje? php endif ; // koniec logiky if field_name?> var13 ->
15. Urobte poriadok v rozhraní
Teraz, keď je štruktúra rozhrania dokončená, je možné ho správne štylizovať. Pomocou CSS možno vylepšiť vzhľad kariet a farieb na stránke. Farba navigácie bola zmenená na svetlejšiu modrú a smer používateľa bol vylepšený pridaním úvodného textu.
16. Vylúčte to zo súboru Sitemap
Vlastné typy príspevkov by sa nemali nachádzať vo výsledkoch vyhľadávacích nástrojov. Typ príspevku je potrebné vylúčiť zo súboru Sitemap webovej stránky, a to buď prostredníctvom doplnku SEO, alebo manuálne pomocou metaznačky a súboru robots.txt.
meta name = "robots" content = "noindex, nofollow" /> User-agent: * Disallow: / customers /
Chcete navrhnúť nový web? Použite vynikajúci nástroj na tvorbu webových stránok, aby bol proces superjednoduchý.