
Obsah
- 01. Nastavenie perspektívnej mriežky
- 02. Kreslenie objektov priamo na mriežku
- 03. Aplikácia existujúcich vektorov na mriežku
- 04. Vytvorenie tunelového efektu
- 05. Aplikácia grafiky na steny
Nástroj perspektívy, podobne ako čokoľvek v aplikácii Adobe Illustrator, sa na začiatku môže javiť ako trochu komplikovaný a skľučujúci. Našťastie, keď pochopíte základné informácie, je ľahké sa s nimi popasovať a nakoniec sa čudujete, prečo ste ho nikdy predtým nepoužili.
- 14 najlepších doplnkov Adobe Illustrator
V nasledujúcich piatich krokoch si prečítam základné informácie o zostavení perspektívnej mriežky a ukážem, ako na ňu môžete kresliť priamo alebo na ňu použiť existujúce vektory. Tiež ukážem niekoľko základných aplikácií pre jeho použitie, ktoré je možné aplikovať na rôzne projekty.
Ak potrebujete pomoc s perspektívou všeobecne, pozrite si našu príručku kreslenia perspektívy.
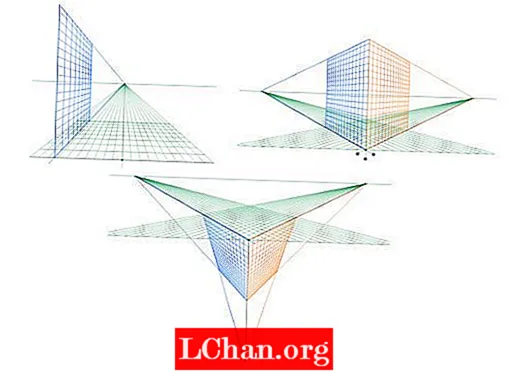
01. Nastavenie perspektívnej mriežky

Najprv jednoducho kliknite na ikonu nástroja perspektívy na paneli nástrojov, čím sa zobrazí štandardná dvojbodová perspektívna mriežka. Existujú tri predvoľby mriežky: 1-bodová, 2-bodová a 3-bodová perspektíva. Môžete medzi nimi prepínať tak, že prejdete do ponuky „Zobraziť> Perspektívna mriežka“ a vyberiete mriežku, na ktorej chcete pracovať. Na jeden dokument Ai môžete mať aktívnu iba jednu mriežku, takže na to nezabudnite skôr, ako na mriežku začnete čokoľvek aplikovať.
02. Kreslenie objektov priamo na mriežku

Mriežku môžete ľahko upraviť umiestnením kurzora myši na jej miniaplikácie. Zobrazí sa ikona pohybu, ktorá označuje, ktorým smerom môžete mriežku upraviť.
Kreslenie priamo na mriežku v perspektíve je jednoduché. Jednoducho vyberte jeden z tvarových nástrojov - v tomto prípade obdĺžnikový nástroj - a začnite kresliť priamo na mriežku. Ak chcete prepnúť perspektívnu rovinu, na ktorú chcete kresliť, stačí kliknúť na príslušnú rovinu na ikone kocky v ľavom hornom rohu.
Ak chcete upraviť tvary, ktoré ste nakreslili na mriežke, pri zachovaní ich správnej perspektívy, potom použite nástroj na výber perspektívy a nie bežné nástroje na výber.
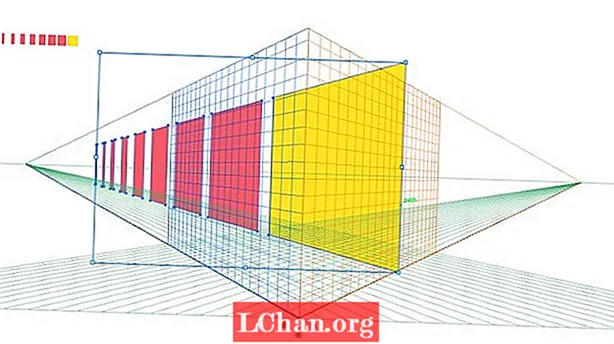
03. Aplikácia existujúcich vektorov na mriežku

Ak vytvárate niečo iné ako jednoduché ploché roviny, môže byť kreslenie priamo na perspektívnu mriežku trochu neohrabané. Pre získanie podrobnejšej grafiky je najlepšie ich nakresliť na plocho, mimo mriežku a potom ich neskôr použiť v perspektívnej mriežke.
Ak to chcete urobiť, jednoducho vyberte rovinu, na ktorú chcete použiť grafiku, a potom ju pomocou nástroja na výber perspektívy pretiahnite do svojej perspektívnej mriežky. Môžete upraviť veľkosť a polohu rovnakým spôsobom ako akýkoľvek iný objekt, pričom zachovávate správnu perspektívu.
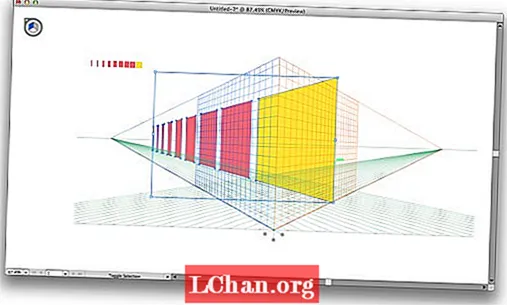
04. Vytvorenie tunelového efektu

Pomocou nástroja na radiálny efekt vytvorte tunelový efekt zadaním zlomku (v tomto prípade 360/6). Potom skopírujte grafiku a stlačte cmd + D duplikovať to.
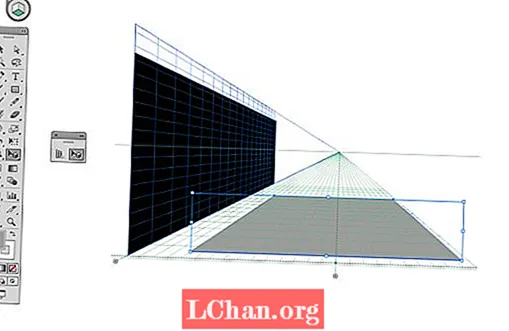
05. Aplikácia grafiky na steny

Nástroj na hľadanie perspektívy je vhodný aj na zosmiešňovanie toho, ako by znak alebo grafika mohla vyzerať na stene. Jednoducho použite príkaz „Súbor> Umiestniť“ a importujte JPG, ktoré chcete použiť ako svoju základňu.
Potom ju presuňte pod mriežku, upravte mriežku v rovnakej perspektíve ako múr a pretiahnite svoju grafiku na mriežku, aby ste videli, ako bude vyzerať v skutočnom svete. Grafiku môžete samozrejme vložiť do Photoshopu, aby ste získali prirodzenejší vzhľad pri zachovaní rovnakej perspektívy.
Páči sa ti to? Prečítajte si tieto ...
- Osvojte si skratky Adobe pomocou nového interaktívneho nástroja
- Najlepšie nástroje na vytváranie koláží - a väčšina je zadarmo!
- Ako vytvoriť aplikáciu: vyskúšajte tieto skvelé návody